Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
На этом мы завершим работы по оформлению нашей фразы. После нажатия в данном окне кнопки ОК программный код веб-страницы примет вид, как показано в листинге 4.6.
Листинг 4.6. Настройка параметров шрифта
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.
<font style="font:bold 14px/30px Arial Cyr;text-decoration:underline;letter-spacing:3px;word-spacing:10px;color:#F00;background:#FF0;">Полученные знания применим на практике.</font><font style="font:bold 14px/30px Arial Cyr;text-decoration:underline;letter-spacing:3px;word-spacing:10px;color:#F00;background:#FF0;"></font>
</body>
</html>
Мы видим, что в результате выполненных действий код веб-страницы дополнен довольно большим фрагментом. Этот фрагмент сгенерирован программой автоматически на основании действий, выполненных нами на вкладках окна настройки параметров шрифта. Если проанализировать добавленный фрагмент, то можно найти в нем немало уже знакомых нам тегов, атрибутов и прочих элементов, с помощью которых задается размер шрифта, его начертание, размер, цветовое оформление фразы, и т. д.
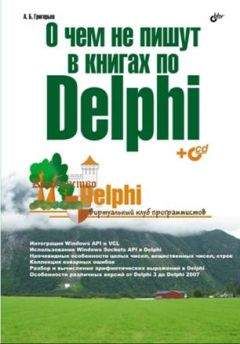
Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранить или нажатием комбинации клавиш Ctrl+S, и просмотрим результат выполненных действий в окне Интернет-обозревателя, нажав для этого клавишу F10. Если все сделано правильно, то наша страница будет выглядеть так, как показано на рис. 5.23.
Рис. 5.23. Нестандартное оформление части контента
Далее рассмотрим остальные инструменты, расположенные на вкладке Текст и предназначенные для работы с текстовым контентом.
Справа от кнопки Шрифт находятся кнопки Жирный, Курсив, Зачеркнутый и Подчеркнутый. С помощью этих кнопок в программный код документа вставляются теги, предназначенные для применения соответствующего начертания шрифта. Еще правее находится кнопка Взять в кавычки, с помощью которой осуществляется заключение текста в кавычки. Действие этих кнопок может распространяться на предварительно выделенный текстовый фрагмент (в этом случае он будет заключен в соответствующие теги).
Кнопка Степень предназначена для сдвига выделенного слова или текстового фрагмента вверх относительно расположенного рядом текста (иначе говоря, включается верхний индекс). Кнопка Индекс предназначена для сдвига выделенного слова или текстового фрагмента вниз относительно расположенного рядом текста (иначе говоря, включается нижний индекс). Чтобы было понятнее, продемонстрируем на конкретном примере порядок применения данных кнопок.
Во второй фразе нашего примера (см. рис. 5.17) к слову этого применим верхний индекс, а к слову использовать – нижний индекс. Выделим слово этого и нажмем кнопку Степень, после чего выделим слово использовать и нажмем кнопку Индекс. В результате программный код нашей веб-страницы будет выглядеть так, как показано в листинге 4.7.
Листинг 4.7. Применение верхнего и нижнего индексов
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для <sup>этого</sup> будем <sub>использовать</sub> программу NeonHtml.
Полученные знания применим на практике.
</body>
</html>
В данном листинге видно, что слова этого и использовать заключены в соответствующие теги. Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранить, и нажмем клавишу F10, чтобы просмотреть веб-страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 5.24.
Рис. 5.24. Применение верхнего и нижнего индексов
После кнопки Индекс следуют четыре кнопки, которые предназначены для размещения текста на странице. Эти кнопки перечислены ниже.
• Выровнять по левому краю – при нажатии данной кнопки текст выравнивается по левому краю.
• Выровнять по центру – с помощью данной кнопки текст можно выровнять по центру.
• Выровнять по правому краю – при нажатии данной кнопки текст выравнивается по правому краю.
• Выровнять по ширине – в данном случае текст будет растянут по всей ширине веб-страницы.
Возможности программы предусматривают автоматическую вставку в код веб-страницы целого ряда специальных символов. Таковыми, например, являются математические, денежные, греческие и иные символы. Чтобы вставить специальный символ, нужно нажать кнопку Спецсимволы (она на вкладке Текст является крайней справа), и в открывшемся меню выбрать команду, соответствующую требуемому символу.
Формирование нумерованных, маркированных и выпадающих списков
В программе NeonHtml реализован очень удобный и простой механизм для создания разных списков (нумерованных, маркированных и выпадающих). С его помощью вы можете не просто добавить в программный код теги путем нажатия соответствующих кнопок, а в отдельном окне указать все параметры списка, нажать кнопку ОК – и программа автоматически сгенерирует код списка.
Чтобы перейти в режим автоматического формирования списков, нужно на вкладке Текст нажать кнопку Инструмент создания списков (название кнопки отображается в виде всплывающей подсказки при подведении к ней указателя мыши). В результате на экране отобразится окно, изображенное на рис. 5.25.
Рис. 5.25. Режим создания списков
Создание маркированных и нумерованных списков осуществляется на вкладке Маркированный/нумерованный. Выбор типа списка производится с помощью соответствующего переключателя. Если вы создаете маркированный список, то в поле Маркеры из раскрывающегося списка нужно выбрать тип маркера – Кружок, Пустой кружок или Квадратик. Если ни один из предложенных вариантов вас не устраивает, то в качестве маркера вы можете использовать произвольное изображение. Путь к файлу этого изображения указывается в поле Маркер-картинка: для этого нужно нажать расположенную справа от данного поля кнопку, и в открывшемся окне по обычным правилам Windows указать путь к файлу изображения, которое будет использоваться в качестве маркера.
Если вы создаете нумерованный список, то в поле Тип номеров из раскрывающегося списка нужно выбрать способ нумерации (цифрами, буквами, римскими цифрами), а также указать, с какого номера начинать нумерацию. По умолчанию предлагается использовать нумерацию арабскими цифрами, и начинать ее с первого номера.
В поле Пункты списка нужно с клавиатуры ввести все пункты создаваемого списка. При этом разделять их следует нажатием клавиши Enter. В поле, которое находится вверху данного окна, демонстрируется образец того, как будет выглядеть список в окне Интернет-обозревателя при установленных в данный момент настройках.
Если вы хотите поместить на веб-страницу выпадающий или многострочный список, перейдите в данном окне на вкладку Выпадающий/многострочный. Содержимое данной вкладки показано на рис. 5.26.
Рис. 5.26. Формирование выпадающих и многострочных списков
На данной вкладке в поле Имя списка с клавиатуры вводится произвольное имя списка. В поле Видимых пунктов вы можете указать количество значений, которые будут видны без раскрытия списка. По умолчанию в данном поле установлено значение 1 – именно такой вариант применяется для большинства выпадающих списков. Если посетитель сайта должен иметь возможность выбора из списка не одного, а нескольких значений одновременно – установите флажок несколько сразу.
В верхней части данного окна демонстрируется образец того, как будет выглядеть список при установленных в данный момент настройках.
Чтобы добавить в список новый пункт, нужно в инструментальной панели, которая расположена вертикально вдоль правого края окна, нажать кнопку Добавить пункт (названия кнопок данной инструментальной панели отображаются в виде всплывающих подсказок при подведении к ним указателя мыши). При этом центральная часть вкладки примет вид, как показано на рис. 5.27.