Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Листинг 4.2. Создание веб-страницы на основании заготовки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<meta name="description" content="" />
<meta name="keywords" content="" />
</head>
<body>
</body>
</html>
Если же вы хотите самостоятельно начать разработку новой веб-страницы «с нуля», без использования заготовки и предварительной настройки параметров, выполните в главном меню программы команду Файл ► Новый ► Пустой документ (эта команда вызывается также нажатием комбинации клавиш Ctrl+N). При активизации данной команды будет создан новый документ без программного кода (то есть рабочая область для него будет абсолютно пустой).
Открытие веб-документа для просмотра и редактирования
С помощью программы NeonHtml вы можете не только создавать новые сайты, но также открывать для просмотра и редактирования созданные ранее веб-страницы. Программа поддерживает работу с документами следующих типов: Html, CSS, JavaScript, SSI, PHP, а также с текстовыми документами.
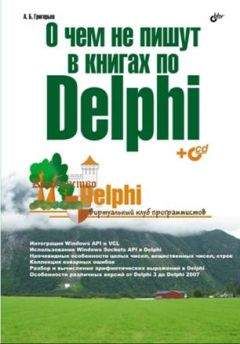
Чтобы открыть документ для просмотра и редактирования, выполните команду главного меню Файл ► Открыть (эта команда вызывается также нажатием комбинации клавиш Ctrl+O). При активизации данной команды на экране открывается окно открытия файла, изображенное на рис. 5.11.
Рис. 5.11. Открытие документа для просмотра и редактирования
В данном окне нужно открыть каталог с требуемым файлом, выделить этот файл щелчком мыши и нажать кнопку Открыть. В результате программный код выбранного документа отобразится в рабочей области главного окна программы.
Сохранение веб-документов
По мере работы над документом рекомендуется периодически сохранять вносимые в него изменения. Это позволит избежать потери данных при возникновении нештатной ситуации (программный или аппаратный сбой, внезапное отключение электроэнергии, и т.д.). Для сохранения изменений в документе предназначена команда главного меню Файл ► Сохранить, вызываемая также нажатием комбинации клавиш Ctrl+S.
Отметим, что если вы только начали работать с документом и до настоящего момента не сохраняли его в отдельном файле, то при активизации команды Файл ► Сохранить на экране откроется окно, в котором нужно будет указать путь для сохранения и имя файла. А уже впоследствии с помощью данной команды вы будете просто сохранять внесенные в документ изменения.
При необходимости вы можете сохранить изменения, выполненные в документе, в отдельном файле под другим именем. Для этого нужно в главном меню выполнить команду Файл ► Сохранить как (данная команда активизируется также нажатием комбинации клавиш Ctrl+Alt+S), после чего в открывшемся окне нужно будет указать путь для сохранения и имя файла.
Описание режимов работы
Далее мы будем последовательно рассматривать действия, необходимые для создания полноценного веб-документа средствами программы NeonHtml. В частности, мы рассмотрим, как осуществляется построение структуры будущей веб-страницы, как формируется и оформляется текстовый контент, вставляются картинки и мультимедийные файлы, таблицы, ссылки, и т. д.
Построение структуры веб-страницы
Начинать разработку новой веб-страницы в программе NeonHtml рекомендуется с построения ее структуры. Конечно, структура документа в процессе работы с ним может дорабатываться и совершенствоваться (более того – в большинстве случаев так и происходит), но в любом случае основные его структурные компоненты лучше определить заранее.
Формирование структуры веб-страницы осуществляется с помощью инструментов, находящихся на вкладке Структура. Содержимое данной вкладки представлено на рис. 5.12.
Рис. 5.12. Инструменты для построения структуры веб-документа
Как видно на рисунке, данная вкладка включает в себя несколько кнопок. Действие кнопок Страница и Заготовка нам уже знакомо – они функционируют так же, так и соответствующие команды подменю Файл ► Новый (подробнее см. выше раздел «Как создать новый веб-документ?»). Иначе говоря, одним нажатием кнопки вы можете получить в рабочей области автоматически сгенерированную предварительную структуру будущей веб-страницы.
При нажатии кнопки Теги открывается меню, команды которого предназначены для быстрой вставки соответствующих тегов в программный код документа. Например, при активизации команды Теги ► <HEAD> в программном коде веб-страницы появится контейнер <head> </head>, и т. д. Таким образом, буквально несколькими щелчками мыши можно получить предварительную структуру документа, пример которой представлен в листинге 4.3.
Листинг 4.3. Предварительная структура веб-документа
<html>
<head>
<title></title>
<meta name="keywords" content="">
</head>
<body>
</body>
</html>
Данная структура идентифицирует Html-документ, определяет место для названия веб-страницы, содержит мета-теги для задания ключевых слов, а также предусматривает место для ввода основного контента.
Ранее мы уже отмечали, что программные коды часто содержат комментарии – текстовые пояснения, которые предназначены для служебного пользования. Они позволяют пояснить, что означает тот или иной фрагмент программного кода. Комментарии являются частью программного кода, однако они не оказывают никакого влияния на его функциональность.
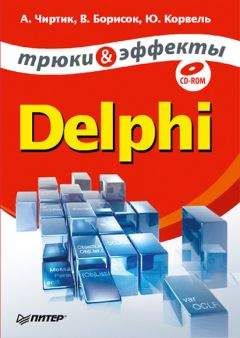
Для вставки комментария на вкладке Структура предназначена кнопка Комментарий (название кнопки отображается в виде всплывающей подсказки при подведении к ней указателя мыши). При ее нажатии на экране отображается окно ввода комментария, которое представлено на рис. 5.13.
Рис. 5.13. Ввод комментария
В данном окне следует с клавиатуры ввести требуемый комментарий и нажать кнопку ОК. При этом с помощью переключателя, расположенного внизу окна, нужно указать – к какому коду относится комментарий: к HTML-коду или к коду, написанному на языке CSS, JavaScript или РНР. Дело в том, что оформление комментариев в языке HTML и в других языках веб-программирования несколько отличается, поэтому нужно четко указать, на каком языке написана данная страница.
Если установлен флажок Однострочный комментарий, то вы можете записать многострочный комментарий в одну строку. При открытии комментария (для этого нужно будет щелкнуть мышью при нажатой клавише Ctrl) многострочность будет восстановлена.
В листинге 4.4 показано, как в программном коде веб-страницы будет выглядеть комментарий, настройка которого показана на рис. 5.13.
Листинг 4.4. Вставка комментария
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Опытный образец веб-страницы</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="keywords" content="образец, пример, веб-обучение, веб-разработка">
<meta name="Content-language" content="ru">
</head>
<body>
<!– Далее рассмотрим процесс ввода текстового контента –>
</body>
</html>
В программе реализована возможность быстрой навигации по программному коду. Иначе говоря, вы можете в любой момент перейти к любому фрагменту кода. Для этого нажмите на вкладке Структура кнопку Навигация – в результате на экране откроется навигационное окно, изображенное на рис. 5.14.
Рис. 5.14. Навигация по документу
В данном окне представлена иерархическая структура всего документа. По умолчанию узлы иерархии являются свернутыми, для их открытия предназначен соответствующий значок, на котором нужно щелкнуть мышью. Чтобы перейти к любому фрагменту программного кода, выделите его щелчком мыши и нажмите кнопку Обновить или клавишу Enter. Сразу после этого навигационное окно автоматически закроется (для этого должен быть установлен флажок Закрывать при переходе), а курсор в рабочей области главного окна программы спозиционируется на выбранном фрагменте.
Ввод и оформление текстового контента
Как правило, после предварительной разметки веб-страницы и формирования ее структуры веб-разработчики занимаются вводом и оформлением текстового контента, а уже после этого добавляют на страницу ссылки, изображения и прочие элементы. Для работы с текстовым контентом в программе предназначена вкладка Текст, содержимое которой представлено на рис. 5.15.