Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
О том, как настроить программу и подготовить ее к работе, мы и расскажем далее.
Настройка пользовательского интерфейса
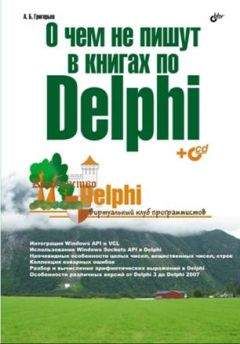
Как мы уже отмечали ранее, в программе реализована возможность настройки пользовательского интерфейса. В частности, пользователь может самостоятельно определить, какие элементы и инструменты должны быть представлены в главном окне программы, как они при этом будут называться, и т. д. Для перехода в режим настройки пользовательского интерфейса нужно выполнить команду главного меню Настройки ► Интерфейс. При ее активизации на экране отображается окно, изображенное на рис. 5.3.
Рис. 5.3. Настройка пользовательского интерфейса, вкладка Панель инструментов
Как видно на рисунке, данное окно состоит из двух вкладок: Панель инструментов и Добавить кнопку. Рассмотрим порядок работы на каждой из них.
На вкладке Панель инструментов вы можете определить набор вкладок, которые отображаются в главном окне программы и содержат основные инструменты, предназначенные для выполнения соответствующих действий в рабочей области. Чтобы создать новую вкладку, нужно в поле Новая с клавиатуры ввести ее произвольное название и нажать расположенную справа кнопку. Для переименования вкладки нужно выделить ее в поле Вкладки щелчком мыши и с клавиатуры ввести новое название в расположенном ниже поле Переименовать, после чего нажать находящуюся справа от данного поля кнопку.
Если вы не планируете пользоваться какими-то вкладками, их целесообразно удалить. Чтобы удалить вкладку из главного окна программы вместе со всем ее содержимым, выделите ее в списке щелчком мыши и нажмите соответствующую кнопку, на которой изображен характерный символ. Отметим, что при этом программа выдаст дополнительный запрос на подтверждение операции удаления.
Вы также можете менять порядок расположения вкладок так, как вам будет удобно. Чтобы изменить местонахождение конкретной вкладки, выделите ее в поле Вкладки щелчком мыши и определите ее расположение с помощью находящихся справа кнопок со стрелками.
Если вы желаете добавить в главное окно программы какой-либо инструмент, перейдите в окне настройки интерфейса на вкладку Добавить кнопку, содержимое которой представлено на рис. 5.4.
Рис. 5.4. Настройка пользовательского интерфейса, вкладка Добавить кнопку
Порядок добавления кнопки на данной вкладке выглядит следующим образом.
Вначале в поле Куда добавить нужно из раскрывающегося списка выбрать панель, на которую вы намереваетесь добавить инструмент. Возможен выбор одного из двух вариантов: Панель инструментов (в данном случае имеется в виду панель вкладок в главном окне программы) либо Панель быстрых действий (так называется инструментальная панель, которая находится в рабочей области слева от номеров строк). Если выбрано значение Панель инструментов, то ниже становится доступным для редактирования поле Вкладка. В данном поле из раскрывающегося списка нужно выбрать конкретную вкладку, на которую вы хотите добавить инструмент. Отметим, что если на вкладке Панель инструментов (см. рис. 5.3) вы добавили новую вкладку, то она также будет доступна для выбора в поле Вкладка, и вы сможете поместить на нее все необходимые вам инструменты.
Кнопка Добавить разделитель предназначена для добавления на вкладку символа разделителя. Это бывает целесообразно, например, для разделения однотипных групп кнопок, находящихся на одной вкладке.
В области настроек Кнопка осуществляется ввод всех сведений о добавляемом инструменте (кнопке). С помощью кнопки Выбрать выбирается действие, функция или команда, которая должна запускаться с помощью нового инструмента. При нажатии кнопки Выбрать открывается большое меню с перечнем всех основных функций, в котором для выбора требуемой позиции нужно щелкнуть на ней мышью.
После этого в расположенном ниже поле отобразится краткое описание выбранного действия, а в поле Подсказка будет автоматически сформирован текст всплывающей подсказки, которая будет отображаться при подведении к кнопке указателя мыши. Например, если выбрать инструмент Жирный, то в поле, которое находится сразу под кнопкой Выбрать, отобразится текст code_bold, а в поле Подсказка – слово Жирный. Также автоматически будет заполнено поле Иконка, в котором предлагается размер кнопки. Отметим, что все эти параметры вы можете отредактировать по своему усмотрению, а с помощью кнопки Очистить можно вообще удалить из них значения.
Если вы желаете, чтобы на кнопке отображалась надпись (например, чтобы сразу было понятно назначение данного инструмента), введите ее текст в поле Надпись.
Любому инструменту вы можете назначить сочетание «горячих» клавиш – для этого предназначено поле Сочетание. Отметим, что для этого нужно щелкнуть мышью в данном поле и просто нажать требуемую комбинацию.
Завершается процесс добавления инструмента нажатием на данной вкладке кнопки Добавить кнопку. С помощью кнопки Закрыть осуществляется выход из данного режима без сохранения выполненных изменений.
Чтобы удалить кнопку из панели вкладок или из инструментальной панели рабочей области, нужно щелкнуть на ней правой кнопкой мыши и в открывшемся контекстном меню выполнить команду Удалить. При этом следует соблюдать осторожность, поскольку программа не выдает дополнительный запрос на подтверждение операции удаления.
Настройка параметров программы
Характерной особенностью программы NeonHtml является то, что она обладает довольно гибким механизмом настройки, чем могут похвастаться далеко не все конкуренты.
Для перехода в режим настройки параметров программы в главном меню предназначена команда Настройки ► Основные. При ее активизации на экране отображается окно настройки, которое представлено на рис. 5.5.
Рис. 5.5. Настройка программы, вкладка Общие
Данное окно состоит из нескольких вкладок, каждая из которых содержит однотипные, сходные по назначению и функциональности параметры настройки. Далее мы рассмотрим те из них, которые являются наиболее востребованными большинством пользователей.
На вкладке Общие, содержимое которой представлено на рис. 5.5, содержится несколько параметров общего характера. Если на данной вкладке установлен флажок Окно приветствия (выбор действия) при входе в редактор, то при каждом запуске программы на экране будет отображаться ее стартовый интерфейс (см. рис. 5.1). Если вы хотите отключить появление окна приветствия – снимите данный флажок.
Как мы уже отмечали ранее, возможности программы предусматривают параллельную работу сразу с несколькими разными документами. В этом случае в рабочей области для каждого из них открывается отдельная вкладка (на рис. 5.2 такая вкладка одна, она называется new_document.html). Если в настройках программы на вкладке Общие установлен флажок Показывать кнопку закрытия на вкладках документов, то при подведении указателя мыши к таким вкладкам на них будет отображаться кнопка закрытия. В противном случае такая кнопка появляться не будет, и для закрытия документов можно будет пользоваться лишь соответствующими командами меню Файл.
На вкладке Редактирование, содержимое которой показано на рис. 5.6, осуществляется настройка параметров рабочей области.
Рис. 5.6. Настройка программы, вкладка Редактирование
В верхней части данной вкладки указывается размер шрифта, которым пишется программный код, а также задается цвет фона рабочей области и цвет фона строки, в которой находится курсор. Для настройки подходящего цвета нужно нажать кнопку, расположенную справа от соответствующего поля, и в открывшейся палитре цветов указать требуемый цвет. При необходимости вы всегда можете вернуться к цветам фона и текущей строки, используемым в программе по умолчанию: для этого достаточно нажать кнопку Сброс.
Нижняя часть вкладки, в свою очередь, состоит из трех вкладок: HTML, CSS и Прочее. На вкладке Прочее указывается цвет, которым в программном коде будут помечаться парные скобки – при условии, если на вкладке Общие будет установлен флажок Подсвечивать парные скобки (см. рис. 5.5). Что касается вкладок HTML и CSS, то здесь вы можете настроить цветовое оформление и начертание шрифта каждого элемента программного кода (теги, текстовый контент, комментарии и т.д.). Для этого нужно щелкнуть мышью на соответствующем образце кода, и в открывшемся окне выполнить требуемые настройки.