Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Рис. 5.27. Добавление нового пункта в список
Здесь в соответствующих полях нужно ввести текст и значение пункта, после чего нажать кнопку ОК. Если вы хотите, чтобы на веб-странице данный пункт в списке был выбран по умолчанию – установите флажок Выбран по умолчанию.
Чтобы отредактировать какой-либо пункт, нужно выделить его в списке (см. рис. 5.26) щелчком мыши и нажать в инструментальной панели кнопку Редактировать пункт. При этом откроется интерфейс ввода и редактирования пункта (см. рис. 5.27), в котором выполняются необходимые действия.
Чтобы удалить пункт из списка, нужно выделить его щелчком мыши и нажать в инструментальной панели кнопку Удалить пункт. При этом следует соблюдать осторожность, поскольку программа не выдает дополнительный запрос на подтверждение операции удаления.
Далее мы на конкретном примере рассмотрим процесс формирования маркированного списка. Мы его вставим между двумя последними фразами веб-страницы, с которой мы уже работали ранее (см. рис. 5.17). Перед этим немного дополним исходный код: первую фразу оформим в виде заголовка, а после второй фразы вставим разрыв (листинг 4.8).
Листинг 4.8. Исходный код страницы перед вставкой маркированного списка
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br>
Полученные знания применим на практике.
</body>
</html>
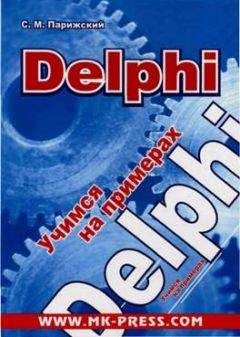
Нажимаем кнопку Инструмент создания списков, и в открывшемся окне настраиваем параметры маркированного списка так, как это показано на рис. 5.28.
Рис. 5.28. Пример настройки маркированного списка
После нажатия в данном окне кнопки ОК исходный код нашей веб-страницы будет выглядеть так, как показано в листинге 4.9.
Листинг 4.9. Исходный код веб-страницы после создания маркированного списка
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br>
<ul type="circle">
<li>Пункт первый</li>
<li>Пункт второй</li>
<li>Пункт третий</li>
<li>Пункт четвертый</li>
</ul>
Полученные знания применим на практике.
</body>
</html>
Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранить или нажатием комбинации клавиш Ctrl+S, после чего нажмем клавишу F10. чтобы просмотреть веб-страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 5.29.
Рис. 5.29. Маркированный список
Теперь удалим из исходного кода нашей веб-страницы фрагмент, который формирует маркированный список (код должен выглядеть, как в листинге 4.8), и создадим нумерованный список. Нажимаем кнопку Инструмент создания списков, и в открывшемся окне настраиваем параметры списка так, как показано на рис. 5.30.
Рис. 5.30. Пример настройки нумерованного списка
Обратите внимание – в данном примере мы создаем нумерованный список, в котором для нумерации используются римские цифры. После нажатия в данном окне кнопки ОК исходный код нашей веб-страницы будет выглядеть так, как показано в листинге 4.10.
Листинг 4.10. Исходный код веб-страницы после создания нумерованного списка
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br>
<ol type="I">
<li>Пункт первый</li>
<li>Пункт второй</li>
<li>Пункт третий</li>
<li>Пункт четвертый</li>
</ol>
Полученные знания применим на практике.
</body>
</html>
После сохранения выполненных изменений и открытия страницы в окне Интернет-обозревателя она будет выглядеть так, как показано на рис. 5.31.
Рис. 5.31. Нумерованный список
Аналогичным образом осуществляется формирование выпадающих и многострочных списков.
Формирование гиперссылок
Поскольку без гиперссылок не обходится ни одна веб-страница, в программе NeonHtml реализована возможность автоматической вставки гиперссылок. Для решения данной задачи необходимо перейти на вкладку Ссылка, содержимое которой показано на рис. 5.32.
Рис. 5.32. Вкладка Ссылка
Отметим, что в программе предусмотрен очень удобный механизм, который позволяет формировать гиперссылки даже совсем неопытным веб-разработчикам. Рассмотрим, как пользоваться этим механизмом, на конкретном примере.
Вначале нужно выделить в исходном коде слово или текстовый фрагмент, который будет являться гиперссылкой. Предположим, что в нашем примере это будет слово знания из последней фразы созданной нами веб-страницы (см. листинг 4.8). Выделим его и нажмем кнопку Ссылка (она на данной вкладке является первой слева, ее название отображается в виде всплывающей подсказки). В результате на экране откроется окно, изображенное на рис. 5.33.
Рис. 5.33. Формирование гиперссылки
Как видно на рисунке, данное окно состоит из двух вкладок: Параметры и Стиль. На вкладке Параметры осуществляется собственно формирования гиперссылки, а на вкладке Стиль можно настроить ее оформление.
Первое, что нужно сделать – это выбрать из раскрывающегося списка протокол гиперссылки. Например, если вы хотите сделать ссылку на другой веб-ресурс – выберите в этом списке значение http:// или https://, если нужно сделать ссылку на электронный адрес – выбирайте значение mailto:, а если нужно сослаться на файл, находящийся в компьютере – укажите значение На диске, и т. д. После этого в расположенном справа поле нужно ввести конкретный адрес, куда будет вести гиперссылка. Если это находящийся на диске файл – то для заполнения данного поля нужно нажать расположенную справа от него кнопку, и в открывшемся окне по обычным правилам Windows указать путь к требуемому файлу. В остальных случаях адрес гиперссылки вводится с клавиатуры.
В поле Надпись отображается текст гиперссылки. Это поле заполняется автоматически – в нем отображается выделенный в исходном коде текст, который должен являться гиперссылкой (напомним, что в нашем примере это слово знания). При необходимости этот текст вы можете отредактировать по своему усмотрению.
Гиперссылка на веб-странице может открываться как в текущем окне Интернет-обозревателя, так и в новом его окне. Требуемый вариант выбирается из раскрывающегося списка в поле Где открыть.
В случае надобности можно снабдить гиперссылку всплывающей подсказкой, которая будет отображаться на экране при подведении к ней указателя мыши. Это особенно полезно, когда недостаточно очевидно, куда именно ведет данная гиперссылка. Текст всплывающей подсказки вводится с клавиатуры в поле Всплывающая подсказка.
При желании можно обособить гиперссылку в тексте, то есть сделать так, что она от соседних слов будет находиться на большем расстоянии, чем все остальные слова текстового контента – по отношению друг к другу. Соответствующие настройки задаются с помощью параметров Отступ слева и Отступ справа: здесь указывается расстояние, на котором должна находиться гиперссылка от соседних слов. Причем это расстояние можно измерять по-разному – в пикселях, сантиметрах, миллиметрах и др. (требуемый вариант выбирается из соответствующего раскрывающегося списка).
Как мы уже отмечали ранее, на вкладке Стиль можно настроить стиль отображения гиперссылки. В частности, вы можете создать и использовать CSS-класс, либо выполнить настройку параметров шрифта так, как было рассказано выше (см. рис. 5.19 – 5.22).
Завершается процесс создания гиперссылки нажатием в данном окне кнопки ОК. Если создать гиперссылку в соответствии с параметрами, представленными на рис. 5.33, то исходный код веб-страницы будет выглядеть так, как показано в листинге 4.11 (напомним, что гиперссылкой в нашем примере является слово знания).