Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
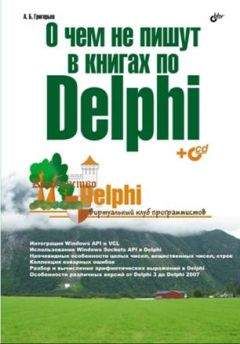
Как мы уже отмечали ранее, для перехода в режим настройки программы нужно в нижней части интерфейса щелкнуть мышью на любом значке (Комментарий, Картинка и т.д.). В результате на экране отобразится окно, которое представлено на рис. 3.2.
Рис. 3.2. Настройка программы, вкладка Подсветка
Как видно на рисунке, данное окно состоит из трех вкладок: Стиль, Подсветка и Основные, причем по умолчанию открывается вкладка Подсветка. На данной вкладке можно выбрать цветовое оформление элементов программного кода: комментариев, ссылок, и др. Для этого нужно нажать кнопку Выбрать, расположенную справа от названия соответствующего элемента, и в открывшемся окне установить требуемый цвет. При желании вы можете в любой момент вернуться к цветовому оформлению, которое используется в программе по умолчанию – для этого нужно нажать кнопку Восстановить исходные значения.
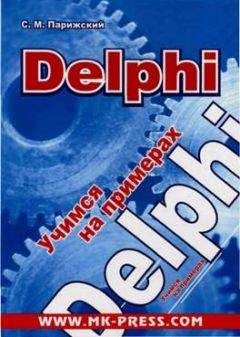
На вкладке Стиль (рис. 3.3) осуществляется настройка стиля оформления программного кода веб-страницы.
Рис. 3.3. Настройка программы, вкладка Стиль
Вы можете выбрать любой фоновый цвет, а также цвет шрифта. Для этого нажмите кнопку Выбрать и выполните соответствующие настройки в открывшемся окне. По умолчанию в качестве фонового цвета предлагается белый, а в качестве цвета шрифта – черный. Сам шрифт выбирается из раскрывающегося списка в поле Шрифт, а его размер – в поле Размер. Чтобы восстановить настройки, используемые в программе по умолчанию, нажмите кнопку Восстановить исходные значения.
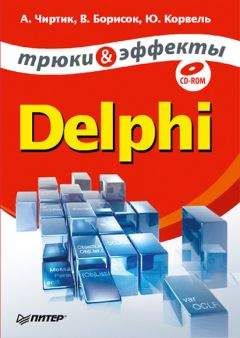
Содержимое вкладки Основные показано на рис. 3.4.
Рис. 3.4. Настройка программы, вкладка Основные
На данной вкладке находится несколько параметров, определяющих общую направленность работы программы. Если вы пользуетесь Интернет-обозревателем Mozilla Firefox, рекомендуется установить флажок Включить поддержку стандартов браузера Мозилла (действует на ссылки). Если установить флажок При каждом просмотре странички файл сохраняется в виде копии (иначе страничка постоянно сохраняется автоматически), то при каждом просмотре результатов проделанной работы веб-страница будет сохранена в виде копии. При снятом данном флажке сохранение изменений осуществляется автоматически через определенные интервалы времени.
Флажок Включить быструю систему ввода тегов без серьезных причин снимать не рекомендуется (по умолчанию он установлен).
Вы можете указать страницу, которая будет автоматически загружаться при каждом запуске программы. Это удобно, когда на протяжении нескольких разных сеансов работы вы занимаетесь одной и той же страницей: она будет открываться для редактирования при каждом запуске программы. Для этого нужно на вкладке Основные нажать кнопку Выбрать, и в открывшемся окне указать путь к файлу этой страницы. В результате этот путь отобразится в поле Открывать страницу при запуске.
Все изменения, выполненные на вкладках окна настройки параметров программы, вступают в силу только после нажатия в данном окне кнопки ОК. С помощью кнопки Отмена осуществляется выход из данного режима без сохранения выполненных изменений. Обе эти кнопки доступны на всех вкладках окна.
Создание, открытие и сохранение веб-страниц
С помощью программы вы можете создавать новые веб-страницы, а также редактировать созданные ранее.
Чтобы создать новую веб-страницу, нужно выполнить команду главного меню Файл ► Создать, вызываемую также нажатием комбинации клавиш Ctrl+N. Также для этого можно воспользоваться кнопкой Новый файл, находящейся в панели инструментов. При выполнении любого из перечисленных действий программа выдает запрос на сохранение изменений в текущем файле (напомним, что программа по умолчанию выполняет автоматическую разметку веб-страницы, поэтому рабочая область при любом запуске программы пустой не будет).
Чтобы открыть созданный ранее файл веб-страницы (например, для редактирования), нужно выполнить команду главного меню Файл ► Открыть, вызываемую также нажатием комбинации клавиш Ctrl+O. Также для этого можно воспользоваться кнопкой Открыть, находящейся в инструментальной панели (напомним, что названия кнопок инструментальных панелей отображаются в виде всплывающих подсказок при подведении к ним указателя мыши). При выполнении любого из перечисленных действий на экране открывается окно, в котором нужно указать путь к требуемому файлу и нажать кнопку Открыть. Отметим, что этот файл должен иметь расширение html, htm или php.
Чтобы сохранить выполненные в текущем файле изменения, нужно выполнить команду главного меню Файл ► Сохранить, которая вызывается также нажатием комбинации клавиш Ctrl+S. Также для этого можно воспользоваться в инструментальной панели кнопкой Сохранить. При первом сохранении файла на экране открывается окно, в котором нужно указать его имя, а также путь для сохранения. Впоследствии при работе с данным файлом такое окно открываться не будет, а просто сохранятся изменения.
При необходимости вы можете сохранить выполненные изменения в отдельном файле под другим именем. Для этого нужно выполнить команду главного меню Файл ► Сохранить как, после чего в открывшемся окне ввести имя файла и указать путь для его сохранения.
С помощью команды Файл ► Открыть в браузере вы можете в любой момент посмотреть, как будет выглядеть текущая веб-страница в окне Интернет-обозревателя. Помните, что перед этим необходимо сохранить все выполненные изменения.
Ввод и редактирование текстового контента веб-страницы
Как мы уже отмечали ранее, вся работа с контентом веб-страницы ведется в рабочей области окна программы, а с помощью расположенных вверху вкладок выбирается требуемый режим работы и, соответственно, инструменты, которые необходимы в данный момент.
Для выполнения основных действий по работе с текстовым контентом предназначены инструменты, которые находятся на вкладке Общие (содержимое данной вкладки показано на рис. 3.1). Рассмотрим порядок использования каждого из них.
С помощью кнопки Шрифт осуществляется переход в режим настройки параметров шрифта. При нажатии данной кнопки на экране отображается окно, которое показано на рис. 3.5.
Рис. 3.5. Настройка параметров шрифта
На данном рисунке представлены настройки шрифта, которые используются в программе по умолчанию. Если вы хотите применить какой-то другой шрифт – выделите в программном коде соответствующий фрагмент текста, после чего нажмите кнопку Шрифт и укажите настройки (тип шрифта, его начертание, размер, и др.). После нажатия в данном окне кнопки ОК выделенный текстовый фрагмент будет заключен в контейнер между тегами <font> </font>. Причем эти теги будут задействованы с соответствующими выполненным настройкам атрибутами, регламентирующими тип шрифта, его цвет и иные параметры (например, как в листинге 2.1).
Листинг 2.1. Фрагмент программного кода с настройками шрифта
<body>
<font size="4" face="Terminal" color="Black" >Этот файл создан для примера </font></body>
В данном случае настройки шрифта применены к тексту Этот файл создан для примера.
Справа от кнопки Шрифт находится четыре кнопки, предназначенные для выравнивания выделенного текстового блока соответственно по центру, по левому краю, по правому краю и по ширине (названия этих кнопок отображаются в виде всплывающих подсказок при подведении к ним указателя мыши). При нажатии любой из них в программный код страницы будут внесены соответствующий изменения.
Далее следуют кнопки, с помощью которых можно включить полужирное, курсивное, подчеркнутое или зачеркнутое начертание шрифта. Если, например, вы хотите отобразить какое-то слово или словосочетание полужирным шрифтом – выделите его, а затем нажмите кнопку Ж. В результате выделенный фрагмент будет заключен в теги <b> </b>, которые, как известно, включают полужирное начертание.