Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Листинг 2.6. Вставка флеш-объекта
<body>
Этот файл создан для примера.
<OBJECT CLASSID="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" WIDTH="" HEIGHT="" CODEBASE="http://active.macromedia.com/flash6/cabsswflash.cab#version=6,0,0,0">
<PARAM NAME="MOVIE" VALUE="">
<PARAM NAME="QUALITY" VALUE="high">
<PARAM NAME="MENU" VALUE="false">
<PARAM NAME="WMODE" VALUE="transparent">
</OBJECT>
Если нужно, будет сформирован еще один такой файл.
</body>
При необходимости в данный код вы можете внести любые необходимые изменения вручную.
Вставка таблицы в веб-документ
Многие современные веб-ресурсы используют табличное представление данных. Это удобно, наглядно, эргономично, к тому же позволяет на относительно небольшом пространстве поместить немало информации.
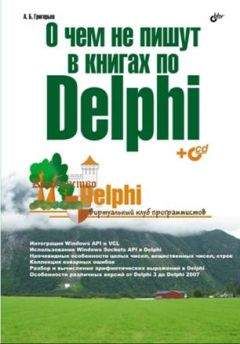
В программе CatsHtml реализована возможность автоматического формирования таблиц. Для этого предназначены инструменты, находящиеся на вкладке Таблица. Содержимое данной вкладки представлено на рис. 3.7.
Рис. 3.7. Инструментарий для формирования таблиц
Как видно на рисунке, данная вкладка содержит четыре кнопки. Рассмотрим назначение каждой из них.
С помощью кнопки Таблица в документ вставляются теги <table> </table>, причем первый из них используется с атрибутом border, имеющим значение 1. Это означает, что создаваемая таблица будет иметь рамку с шириной линий 1 пиксель.
Кнопки Строка и Столбец предназначены соответственно для вставки в документ новых строк и столбцов таблицы. При нажатии кнопки Строка в программный код добавляются теги <tr> </tr>, при нажатии кнопки Столбец – теги <td> </td>. Если перед нажатием любой из этих кнопок выделить текстовый фрагмент, то вставленные теги возьмут этот фрагмент в контейнер. Иначе говоря, если вы выделите в программном коде слова создан для примера, то после нажатия кнопки Строка они будут заключены между тегами – <tr>создан для примера</tr>.
Кнопка Гот. таблица позволяет вставить в документ заготовку готовой таблицы (то есть таблицу, состоящую из одной ячейки). Например, откроем с помощью команды главного меню Файл4Открыть уже знакомый нам тестовый файл Test.html (см. рис. 2.11), выделим в нем слова Эта страница, и нажмем кнопку Гот. таблица. В результате программный код веб-страницы будет выглядеть так, как показано в листинге 2.7.
Листинг 2.7. Вставка заготовки таблицы
<html>
<body>
<table border="1">
<tr><td>
Эта страница
</td></tr>
</table> открывается по ссылке
</body>
</html>
Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранить или нажатием комбинации клавиш Ctrl+S, а после этого выполним команду Файл ► Открыть в броузере. Результат выполненных действий показан на рис. 3.8.
Рис. 3.8. Таблица из одной ячейки
Как видно на рисунке, предварительно выделенный в программном коде текст помещен в таблицу, состоящую из одной ячейки.
Добавление форм ввода данных
На многих веб-страницах используются разнообразные формы ввода данных. С их помощью, в частности, происходит авторизация посетителей веб-ресурса, выбор товаров в Интернет-магазине, отбор какой-то информации в соответствии с заданными условиями, и т. д. Возможности программы CatsHtml предусматривают создание форм ввода данных с использованием разных элементов (поля текстового ввода, переключатели, кнопка отправки и очистки всех параметров формы, т др.).
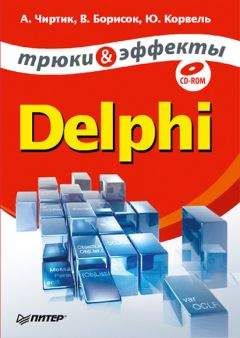
Для работы с формами в программе предусмотрены инструменты, расположенные на вкладке Формы. Содержимое данной вкладки представлено на рис. 3.9.
Рис. 3.9. Вкладка Формы
На данной вкладке первой слева кнопкой является кнопка Формы. Если намереваетесь использовать форму, то использование этой кнопки обязательно: при ее нажатии в программный код веб-страницы будет вставлен код, включающий в себя начальный и конечный теги формы.
Учтите, что все элементы формы должны находиться внутри элемента FORM, вставляемого с помощью кнопки Формы. Иначе говоря, если вы без предварительной вставки элемента FORM нажмете кнопку Поле ввода, Стереть, Отправить или какую-то другую кнопку, предназначенную для вставки элемента формы – это не будет иметь никакого смысла: элемент не отобразится на странице и, соответственно, работать не будет.
В листинге 2.8 показан фрагмент программного кода, при котором на странице создана форма, содержащая поле текстового ввода данных и переключатель (эта форма расположена после текстовой части контента).
Листинг 2.8. Добавление формы и ее элементов
<body>
Этот файл создан для примера. Если нужно, будет сформирован еще один такой файл.
<FORM ACTION="mailto: [email protected]?subject=привет" Name="" enctype="text/plain" method="post">
<INPUT TYPE="" SIZE="" NAME="" VALUE="">
<input type="radio" name="" value="" checked>
</FORM>
</body>
Возможности программы предусматривают вставку с помощью соответствующих кнопок следующих элементов формы:
• поле ввода данных;
• поле ввода нескольких строк;
• переключатель;
• поле ввода пароля;
• кнопка для очистки всех параметров формы от присвоенных им значений;
• кнопка для отправки введенных в параметры формы данных;
• поле для выбора значения из раскрывающегося списка.
Отметим, что фрагменты кода, добавляемые при нажатии соответствующих кнопок, вы можете редактировать вручную по своему усмотрению (более того – это почти всегда необходимо, чтобы, например, ввести доступные для выбора варианты возможных значений, и др.).
Цветовое оформление веб-страницы
Цветовое оформление играет одну из ключевых ролей в эргономике страницы. В программе CatsHtml реализована возможность тонкой настройки цвета шрифта и фонового оформления веб-документа. Необходимые действия выполняются на вкладке Цвета, которая содержит две кнопки: Цвет шрифта и Фоновый цвет.
Как нетрудно догадаться, первая из этих кнопок предназначена для выбора цвета шрифта, а вторая – для выбора цвета фона. В любом случае после выполнения настроек в программный код веб-страницы автоматически добавляются соответствующие элементы.
Настройка цветового оформления и для шрифта, и для фона осуществляется одинаково. При нажатии любой из кнопок на экране отображается окно, изображенное на рис. 3.10.
Рис. 3.10. Настройка цветового оформления
Данное окно состоит из двух частей: вверху осуществляется выбор цвета из предложенного стандартного набора, а внизу можно выбрать тему оформления.
ПРИМЕЧАНИЕ
Управление отображением нижней части окна осуществляется с помощью кнопки Темы. Отметим, что по умолчанию нижняя часть окна не отображается.
Чтобы выбрать цвет, достаточно в верхней части окна щелкнуть мышью на соответствующем значке. Если в предложенном стандартном наборе вам не удалось найти подходящий цвет – нажмите кнопку Выбрать, и в открывшейся палитре цветов самостоятельно выполните настройку цвета.
Что касается выбора темы оформления, то вначале нужно в левой части окна щелчком мыши выбрать название темы, а после этого в правой части указать стиль цветового оформления.
Работа с буфером обмена
Опытные программисты знают, насколько велико бывает значение буфера обмена при написании программных кодов. Область веб-разработки не является исключением из этого правила, поэтому разработчики программы CatsHtml предусмотрели гибкий механизм для использования буфера обмена. Для этого в программе предназначена вкладка Буфер обмена, содержимое которой показано на рис. 3.11.
Рис. 3.11. Вкладка Буфер обмена
Возможности программы предусматривают использование до девяти буферов обмена. Это очень удобно, когда, например, необходимо сразу запомнить для последующего использования несколько блоков разнородной информации. В таком случае одну информацию вы копируете в буфер обмена № 1, другую – в буфер обмена № 2, и т. д. А когда нужно ее куда-то вставить, вы выбираете тот буфер обмена, в котором находится необходимая именно сейчас информация.
Чтобы скопировать данные в буфер обмена, нажмите кнопку копировать в буфер №, предварительно выбрав из расположенного справа от нее раскрывающегося списка номер буфера обмена. Этот номер следует запомнить – иначе потом придется перебирать все буферы в поисках требуемой информации.