Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Кроме этого, с помощью атрибута align тега <table> мы центрируем таблицу по середине веб-страницы, а этот же атрибут в применении с тегами <td> позволит нам выровнять содержимое ячеек по центру.
В конечном итоге программный код нашей страницы должен выглядеть так, как показано в листинге 1.8.
Листинг 1.8. Центрирование таблицы и ячеек
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
<table border="2" align="center" cellpadding="10">
<tr>
<td bgcolor="yellow" align="center"><b>Товары</b></td>
<td bgcolor="yellow" align="center"><b>Услуги</b></td>
</tr>
<tr>
<td align="center">промтовары</td>
<td align="center">грузоперевозки</td>
</tr>
<tr>
<td align="center">стройматериалы</td>
<td align="center">ответственное хранение</td>
</tr>
<tr>
<td align="center">одежда, обувь</td>
<td align="center">консультирование</td>
</tr>
<tr>
<td align="center">детские игрушки</td>
<td align="center">кредитование</td>
</tr>
</table>
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта.
</body>
</html>
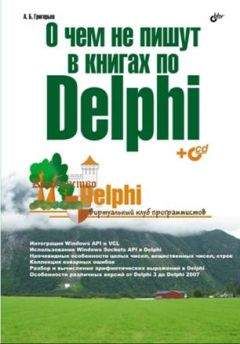
В результате выполненных изменений наша страница будет выглядеть так, как показано на рис. 2.22.
Рис. 2.22. Центрирование таблицы и содержимого ячеек
Далее вставим в наш документ изображение. Об этом читайте в следующем разделе.
Вставка изображений
Напомним, что для вставки изображений в языке HTML используется тег <img>. Этот тег имеет обязательный атрибут src, необходимый для указания адреса изображения. Если файл с изображением находится в том же каталоге, что и файл веб-страницы, то в качестве адреса изображения достаточно ввести имя его файла. Такой путь к файлу изображения называется относительным. Если же файл изображения находится в другом месте (например, на другом веб-узле), то значением атрибута src будет являться абсолютный путь к файлу (например, http://www.resurs.com/images/file.jpg).
В нашем примере файл изображения будет иметь название Образец.jpg. Доработаем наш программный код так, как показано в листинге 1.9.
Листинг 1.9. Вставка изображения в документ
<html>
<head>
<title>Компания "Торговый мир"</title>
</head>
<body>
<h1>Добро пожаловать!</h1>
<i>Мы рады приветствовать вас на сайте нашей компании ООО «Мир торговли»</i>. Уже более <u>пяти лет</u> мы занимается продажей товаров и оказанием услуг. <b>Ниже представлены списки основных позиций, которые мы рады предложить</b>.<br>
<table border="2" align="center" cellpadding="10">
<tr>
<td bgcolor="yellow" align="center"><b>Товары</b></td>
<td bgcolor="yellow" align="center"><b>Услуги</b></td>
</tr>
<tr>
<td align="center">промтовары</td>
<td align="center">грузоперевозки</td>
</tr>
<tr>
<td align="center">стройматериалы</td>
<td align="center">ответственное хранение</td>
</tr>
<tr>
<td align="center">одежда, обувь</td>
<td align="center">консультирование</td>
</tr>
<tr>
<td align="center">детские игрушки</td>
<td align="center">кредитование</td>
</tr>
</table>
<img src="Образец.jpg" align="left">
Более подробно об ассортименте товаров и услуг вы можете узнать в нашем отделе сбыта. Мы работаем без выходных, с 9-00 до 20-00, в субботу до 19-00, в воскресение до 18-00. Возможен отпуск товаров и получение услуг без осуществления предварительной оплаты.
</body>
</html>
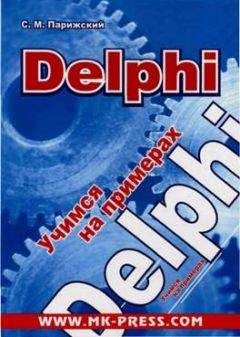
Теперь сохраним выполненные изменения, и откроем веб-страницу в окне Интернет-обозревателя. Результат выполненных действий представлен на рис. 2.23.
Рис. 2.23. Вставка графического объекта
В нашем примере мы для тега <img> использовали не только атрибут src, но и атрибут align, которому присвоили значение left. Благодаря этому изображение размещено слева таким образом, что идущий после него текст обтекает это изображение справа от него. Отметим, что само изображение в программном коде выделено тегами абзаца
.
Итак, полученных знаний вполне достаточно для того, чтобы не только иметь общее представление о веб-разработке и, в частности, о языке программирования HTML, но и самостоятельно создавать веб-страницы. С помощью соответствующих тегов вы можете выполнять любое оформление веб-страниц, вставлять разные элементы (бегущие строки, анимационные изображения, мультимедийные объекты, и т.д.), структурировать и систематизировать контент, и т. д.
Однако ранее мы уже отмечали, что намного удобнее заниматься этим не вручную, а с применением специально предназначенных программных средств, используя знания HTML-языка лишь для внесения каких-то корректировок, правок и т. п. В следующих главах книги мы рассмотрим несколько наиболее популярных программных продуктов, предназначенных для создания и администрирования сайтов.
Глава 3.
Разработка сайтов в программе CatsHtml
В данной главе мы расскажем о том, как заниматься разработкой и администрированием веб-сайтов с помощью бесплатной программы CatsHtml. Этот HTML-редактор создан отечественными разработчиками, и распространяется бесплатно. Дистрибутив программы можно легко найти в Интернете; к скачиванию предлагается rar-архив объемом чуть более 2 Мб.
Чтобы установить программу на компьютер, запустите инсталляционный файл и следуйте указаниям Мастера установки.
Программа CatsHtml очень проста и удобна в использовании, обладает дружественным, интуитивно понятным пользовательским интерфейсом и очень удобным инструментарием. Поэтому многие по праву считают ее оптимальным решением для начинающих веб-разработчиков.
Описание пользовательского интерфейса
После установки программы на компьютер в меню Пуск будет сформирована ее программная папка, включающая в себя две команды: для запуска CatsHtml и для ее деинсталляции. Кроме этого, на рабочем столе появится ярлык запуска программы.
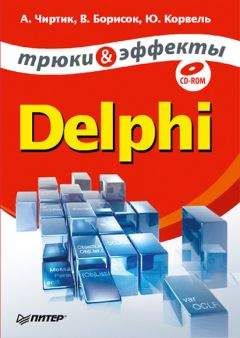
После запуска CatsHtml на экране отображается ее пользовательский интерфейс, который показан на рис. 3.1.
Рис. 3.1. Интерфейс программы CatsHtml
В верхней части окна программы находится ее главное меню, предназначенное для выбора режима работы и активизации соответствующих функций.
Сразу под главным меню расположена инструментальная панель, некоторые кнопки которой дублируют соответствующие команды главного меню. Названия кнопок инструментальной панели отображается в виде всплывающих подсказок при подведении к ним указателя мыши.
Самую большую часть интерфейса занимает рабочая область, в которой, собственно, и ведется вся работа по созданию и редактированию веб-страниц. На рис. 3.1 в рабочей области показана предварительная разметка документа, которая формируется автоматически при создании нового веб-документа, а также при запуске программы. Здесь можно увидеть уже знакомые нам теги: <html> </html>, <title> </title>, и др.
Нажатием правой кнопки мыши в любом месте рабочей области вызывается контекстное меню, команды которого предназначены для работы с буфером обмена, выделения данных, а также отмены и возврата последних действий.
Внизу окна находится панель, в которой отображается текущее цветовое оформление элементов программного кода (комментарий, ссылка, и др.). Чтобы изменить это оформление, нужно щелкнуть мышью на соответствующем значке данной панели – в результате на экране отобразится окно настройки, описание которого будет приведено ниже.
Под инструментальной панелью находится семь вкладок: Общие (данная вкладка открыта на рис. 3.1), Специальные, Эффекты, Таблицы, Формы, Цвета и Буфер обмена. Каждая из этих вкладок содержит набор инструментов, предназначенных для выполнения соответствующих операций и процедур. Более подробно порядок работы на каждой вкладке мы будем рассматривать ниже, по мере знакомства с программой.
Настройка параметров программы
Перед тем как приступить к эксплуатации программы, рекомендуется просмотреть и, при необходимости – отредактировать параметры ее настройки. Отметим, что предложенные по умолчанию параметры являются оптимальными для большинства пользователей, однако иногда все же приходится внести в настройки программы некоторые корректировки.