Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
В поле Для старых браузеров выводить текст можно с клавиатуры ввести альтернативный текст, который будет отображаться на месте мультимедийного файла в том случае, когда его воспроизведение по каким-то причинам невозможно (например, Интернет-обозреватель старой версии не поддерживает данную функцию, либо она отключена в его настройках, и т.п.). По умолчанию в данном поле предлагается текст Ваш браузер не позволяет отображать содержимое данной страницы, который можно отредактировать по своему усмотрению.
В листинге 5.11 представлен исходный код нашей веб-страницы, в которую вставлен видеофайл Ролик.avi в соответствии с настройками, изображенными на рис. 6.16. При этом мы удалили из этого кода фрагменты, который ранее сформировали для вставки таблицы и изображения, поскольку в данном случае они неактуальны, а после кода вставки видеофайла добавили тег <br>, чтобы следующий за мультимедийным файлом текст начинался с новой строки.
Листинг 5.11. Вставка мультимедийного объекта в веб-документ
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расширении.<br>
<embed src="Ролик.avi" width=300 height=300><noembed>Ваш браузер не позволяет отображать содержимое данной страницы</noembed></embed><br>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
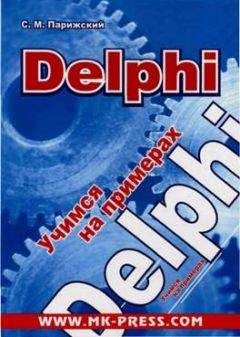
Теперь нажмем в инструментальной панели главного окна программы кнопку Сохранить изменения, и откроем страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 6.17.
Рис. 6.17. Вставка видеофайла в веб-документ
Как видно на рисунке, для использования видеофайла можно применять инструменты, знакомые каждому пользователю мультимедийных проигрывателей: кнопки остановки и возобновления воспроизведения, перемотки вперед и назад, и др.
Как создать форму отправки данных и вставить ее в веб-документ?
Как мы уже знаем, на многих современных сайтах используется такой инструмент, как форма отправки данных. Он может использоваться, например, для проведения опросов, социологических и маркетинговых исследований, для регистрации посетителей сайта и их последующей авторизации на сайте, для совершения покупок в Интернет-магазинах, и т. д. В программе Extra Hide Studio реализован удобный механизм для автоматического создания форм, включающих в себя набор параметров для ввода и отправки данных.
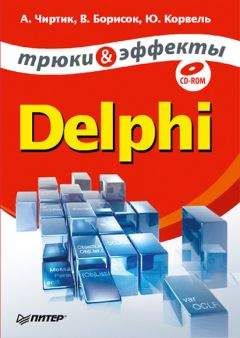
Чтобы создать форму, рекомендуется не вводить ее код вручную, а воспользоваться Мастером создания форм, который вызывается с помощью команды главного меню Утилиты ► Мастер создания форм или нажатием соответствующей кнопки инструментальной панели, находящейся слева внизу окна. В результате на экране отобразится окно Мастера, которое показано на рис. 6.18.
Рис. 6.18. Мастер создания форм
В данном окне задаются основные параметры вставляемой в документ формы. Вначале в области настроек Параметры нужно в соответствующих полях указать путь передачи данных, а также имя формы.
Возможности программы предусматривают вставку в форму следующих элементов: текстовое поле ввода, кнопка, меню выбора (в данном случае имеется в виду раскрывающийся список) и поле для ввода многострочного текста. Кроме этого, в форму автоматически добавляется кнопка для отправки на удаленный сервер введенных данных.
Информация о текстовых полях ввода указывается в области настроек Поля ввода. В поле Количество с клавиатуры или из раскрывающегося списка вводится количество текстовых полей, которые должны быть вставлены в форму (максимальное значение данного поля – 100). В поле Размер аналогичным образом указывается размер каждого из этих полей, а в поле Макс. символов – максимальное число символов, которое может ввести в данное поле посетитель сайта.
Если вы хотите добавить в форму одну или несколько кнопок, то укажите их количество в соответствующем поле области настроек Кнопки.
Информация о раскрывающихся списках вводится в области настроек Меню выбора. В поле Количество вводится количество раскрывающихся списков, которые вы хотите поместить на страницу (не более 100), а в поле Кол. ответов – число вариантов значений каждого раскрывающегося списка (иначе говоря, из скольких вариантов посетитель должен будет выбрать какой-то один).
Чтобы добавить в форму многострочное поле ввода текстовых данных, заполните параметры области настроек Поле ввода многострочного текста. В соответствующих полях указывается количество полей, число строк в каждом поле, а также ширина поля.
Завершается процесс настройки формы нажатием в данном окне кнопки Создать форму. С помощью кнопки Отмена осуществляется выход из данного режима без сохранения выполненных изменений.
В листинге 5.12 показан исходный код нашей веб-страницы, в который вставлен код формы в соответствии с настройками, показанными на рис. 6.18. Предварительно мы удалили из кода фрагмент для вставки мультимедийного файла, поскольку в данном случае это неактуально. Вместо него и вставлен код формы.
Листинг 5.12. Вставка формы в веб-документ
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расширении.<br>
<form name="myform" method="post" action="?action=form">
<input type="text" value="" name="inputname0" size=20 maxlength=30>
<input type="text" value="" name="inputname1" size=20 maxlength=30>
<select name="select_0">
<option value="0">Выбор 0
<option value="1">Выбор 1
<option value="2">Выбор 2
</select>
<select name="select_1">
<option value="0">Выбор 0
<option value="1">Выбор 1
<option value="2">Выбор 2
</select>
<textarea name="text_0" cols=70 rows=5>Текст</textarea>
<input type="submit" name="submit" value="Отправить">
</form>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
Если мы сохраним выполненные изменения и откроем страницу в окне интернет-обозревателя, то в данный момент она будет выглядеть так, как это показано на рис. 6.19.
Рис. 6.19. Вставка формы в веб-документ
Очевидно, что исходный код требует доработки: в частности, нужно сформировать содержимое раскрывающихся списков (сейчас в них представлен перечень значений, сгенерированный программой по умолчанию), а также можно ввести в текстовые поля значения по умолчанию, и изменить предложенное опять же по умолчанию значение многострочного поля.
Для этого изменим исходный код нашей веб-страницы так, как показано в листинге 5.13.
Листинг 5.13. Изменение значений параметров формы
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расширении.<br>
<form name="myform" method="post" action="?action=form">
<input type="text" value="Предложение" name="inputname0" size=20 maxlength=30>
<input type="text" value="Спрос" name="inputname1" size=20 maxlength=30>
<select name="select_0">
<option value="0">Одежда
<option value="1">Обувь
<option value="2">Продукты
</select>
<select name="select_1">
<option value="0">Предоплата
<option value="1">Оплата по факту
<option value="2">Отсрочка платежа
</select>
<textarea name="text_0" cols=70 rows=5>Здесь можете предложить варианты сотрудничества</textarea>
<input type="submit" name="submit" value="Отправить">
</form>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранить и откроем страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 6.20.