Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Кнопки Строка и Столбец предназначены для добавления в таблицу соответственно строк и столбцов. С помощью этих кнопок в исходный код вставляются теги <tr> </tr> и <td> </td>.
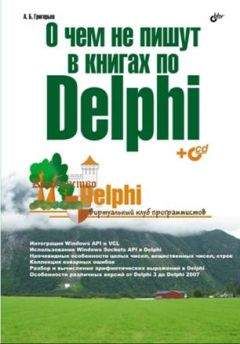
Однако формирование таблиц с помощью кнопок Таблица, Строка и Столбец – это, можно сказать, наполовину ручной способ, поскольку многие параметры придется задавать вручную. Намного удобнее воспользоваться режимом автоматического формирования таблиц, который вызывается с помощью кнопки Мастер или команды главного меню Утилиты ► Мастер создания таблиц. Окно Мастера, которое отображается на экране при активизации данной команды, представлено на рис. 6.14.
Рис. 6.14. Создание таблицы в автоматическом режиме
В данном окне в поле Число столбцов с клавиатуры либо с помощью кнопок счетчика вводится количество столбцов создаваемой таблицы. В поле Число строк аналогичным образом задается число строк. С помощью кнопок Цвет фона и Цвет обрамления можно задать соответственно цвет фона таблицы, и цвет ее рамки. Толщина рамки выбирается из раскрывающегося списка в поле Толщина обрамления (диапазон возможных значений – от 0 до 15), это значение выражается в пикселях. Очевидно, что использование параметра Цвет обрамления имеет смысл только в том случае, если в таблице планируется использовать рамку (то есть если в поле Толщина обрамления указано любое значение, кроме 0).
Завершается процесс формирования таблицы нажатием в данном окне кнопки Создать. С помощью кнопки Отмена осуществляется выход из данного режима без сохранения выполненных изменений. Напомним, что код таблицы будет вставлен в то место исходного кода веб-страницы, в котором находится курсор.
В листинге 5.9 представлен код нашей веб-страницы, в которую вставлен код таблицы в соответствии с настройками, изображенными на рис. 6.14.
Листинг 5.9. Исходный код страницы после автоматической вставки таблицы
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
<img src="Образец.jpg" width="320" height="240" border=10 alt="Извините, изображение не может быть показано"><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расширении.<br>
<table border=3 bordercolor="#FF8000" bgcolor="#FFFF00" cellspacing=0 cellpadding=3>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
Теперь доработаем наш код, присвоив атрибуту cellspacing значение 3, и введя информацию в ячейки таблицы. Будем считать, что в таблице представлена информация о прибыли компании в каждом месяце текущего года. После внесения всех требуемых изменений код нашей веб-страницы будет выглядеть так, как показано в листинге 5.10.
Листинг 5.10. Исходный код страницы с готовой таблицей
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
<img src="Образец.jpg" width="320" height="240" border=10 alt="Извините, изображение не может быть показано"><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расширении.<br>
<table border=3 bordercolor="#FF8000" bgcolor="#FFFF00" cellspacing=3 cellpadding=3>
<tr>
<td>
январь 5000
</td>
<td>
февраль 3500
</td>
<td>
март 7200
</td>
<td>
апрель 4700
</td>
</tr>
<tr>
<td>
май 8200
</td>
<td>
июнь 7900
</td>
<td>
июль 5900
</td>
<td>
август 6400
</td>
</tr>
<tr>
<td>
сентябрь 5700
</td>
<td>
октябрь 9100
</td>
<td>
ноябрь 8400
</td>
<td>
декабрь 9900
</td>
</tr>
</table>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
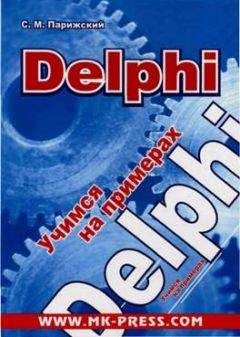
Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранить или нажатием в инструментальной панели кнопки Сохранить изменения и откроем страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 6.15.
Рис. 6.15. Готовая таблица на веб-странице
Как и планировали, мы получили таблицу, состоящую из трех строк и четырех столбцов, с желтым фоном и красной рамкой толщиной 3 пикселя.
Как вставить в веб-документ мультимедийный объект?
Выше мы уже говорили о том, что мультимедийные объекты активно используются на многих современных веб-ресурсах. На одном сайте представлена видеопрезентация, на другом выложен рекламный ролик, на третьем предлагается прослушать аудиозапись с выступлением директора компании, и т. д. Наличие на сайте мультимедийных объектов – это не просто красиво, удобно, эргономично и полезно, но и вообще считается правилом хорошего тона.
В программе Extra Hide Studio реализована возможность вставки в веб-документ мультимедийных объектов. Это можно сделать вручную, добавив соответствующий фрагмент кода в исходный код веб-страницы (при этом можно использовать панель быстрого ввода, расположенную в правой части интерфейса), но намного удобней и целесообразней воспользоваться режимом автоматический вставки объектов мультимедиа, который называется Мастер вставки мультимедиа.
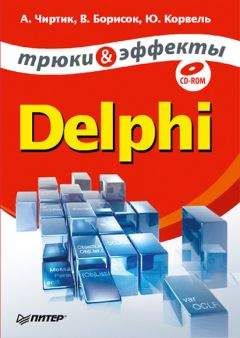
Для перехода в данный режим работы нужно выполнить команду главного меню Утилиты ► Мастер вставки мультимедиа, либо нажать в инструментальной панели, расположенной слева внизу окна, кнопку Мастер вставки мультимедиа. При выполнении любого из этих действий на экране откроется окно Мастера, изображенное на рис. 6.16.
Рис. 6.16. Мастер вставки мультимедиа
В данном окне осуществляется настройка параметров вставки мультимедийного объекта в веб-документ.
В первую очередь в поле Формат данных нужно из раскрывающегося списка выбрать формат мультимедийного файла, который вы хотите поместить на свою страницу. Возможности программы предусматривают работу с тремя типами мультимедийных файлов: Флэш (SWF), Видео (AVI) и MIDI (MID).
В поле Выравнивание можно указать способ выравнивания мультимедийного объекта на странице. Требуемое значение выбирается из раскрывающегося списка, возможные варианты – Не указывать, Слева, Справа и Посередине. По умолчанию в данном поле установлено значение Не указывать.
В полях Ширина и Высота с клавиатуры либо с помощью кнопок счетчика указываются соответствующие параметры отображения мультимедийного файла. Иначе говоря, здесь вы определяете, какого размера экран должен быть при воспроизведении видеофайла. И ширина, и высота в данном случае выражаются в пикселях.
В поле Файл нужно указать путь к мультимедийному файлу, который будет воспроизводиться на веб-странице. Для заполнения данного поля нужно нажать расположенную справа от него кнопку, затем в открывшемся окне щелчком мыши выделить требуемый файл и нажать кнопку Открыть либо клавишу Enter.
Если необходимо временно убрать мультимедийный файл и сделать так, чтобы он не отображался в окне Интернет обозревателя, необязательно удалять его исходный код – для этого достаточно установить флажок Не выводить ничего в браузере (по умолчанию данный параметр отключен).