Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
После кнопки Новый параграф следуют четыре кнопки, которые предназначены для размещения текста на странице. Эти кнопки перечислены ниже.
• Расположить по левому краю – при нажатии данной кнопки текст выравнивается по левому краю, а в программный код добавляется фрагмент <div align="left"></div>.
• Расположить по центру – с помощью данной кнопки текст можно выровнять по центру, при этом в программный код добавляется фрагмент <div align="center"></div>.
• Расположить по правому краю – при нажатии данной кнопки текст выравнивается по правому краю, при этом в программный код добавляется фрагмент <div align="right"></div>.
• Растянуть по ширине – в данном случае текст будет растянут по всей ширине веб-страницы, при этом в программный код добавляется фрагмент <div align="justify"></div>.
Как мы уже отмечали ранее, в языке программирования HTML предусмотрено использование шести уровней заголовков. Чтобы создать заголовок требуемого уровня, используйте в инструментальной панели данной вкладки кнопку Заголовок. При нажатии данной кнопки в программный код веб-страницы добавляются теги <h> </h>. Причем если перед нажатием кнопки вы выделите какой-либо текстовый фрагмент, то он будет заключен между этими тегами. В противном случае теги появятся в том месте, где находится курсор. Обратите внимание: в тегах не указан уровень заголовка – его вы должны проставить его самостоятельно.
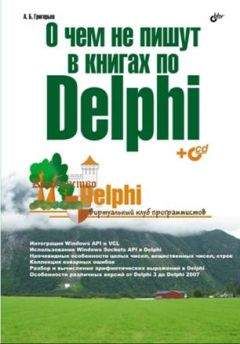
Для формирования нумерованных списков в инструментальной панели вкладки HTML/Текст предназначена кнопка Нумерованный список. При ее нажатии в программный код добавляются теги <ol> </ol>. Чтобы добавить в список новую позицию, используйте кнопку Новый пункт списка, при нажатии которой в программный код добавляются теги <li> </li>. На рис. 4.19 показан программный код, в котором сформирован нумерованный список, состоящий из трех позиций. Обратите внимание – сами названия позиций (Машины, Механизмы и Оборудование) нужно ввести самостоятельно.
Рис. 4.19. Программный код с формированием нумерованного списка
Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранить или нажатием комбинации клавиш Ctrl+S, и просмотрим результат в окне Интернет-обозревателя (рис. 4.20).
Рис. 4.20. Нумерованный список
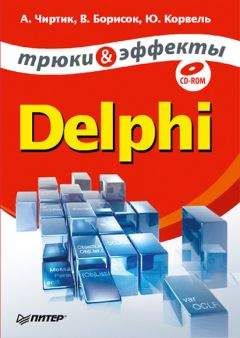
Для формирования маркированных списков в инструментальной панели вкладки HTML/Текст предназначена кнопка Маркированный список. При ее нажатии в программный код добавляются теги <ul> </ul>. Чтобы добавить в список новую позицию, используйте кнопку Новый пункт списка, при нажатии которой в программный код добавляются теги <li> </li>. На рис. 4.21 показан программный код, в котором сформирован маркированный список, состоящий из четырех позиций. Как и в случае с нумерованным списком, сами названия позиций нужно ввести самостоятельно.
Рис. 4.21. Программный код с формированием маркированного списка
Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранить или нажатием комбинации клавиш Ctrl+S, и просмотрим результат в окне Интернет-обозревателя (рис. 4.22).
Рис. 4.22. Маркированный список
В конце инструментальной панели находится еще пять кнопок, которые перечислены ниже.
• Новый шрифт – с помощью данной кнопки в программный код добавляется фрагмент <font face="« size=»"></font>. Путем внесения в него соответствующих данных можно установить применение шрифта, отличного от того, которым отображается соседний текст.
• Уменьшить размер шрифта – при нажатии данной кнопки выделенный текстовый фрагмент будет отображаться на веб-странице уменьшенным шрифтом относительно расположенного рядом текста.
• Увеличить размер шрифта – при нажатии данной кнопки выделенный текстовый фрагмент будет отображаться на веб-странице укрупненным шрифтом относительно расположенного рядом текста.
• Нижний регистр – эта кнопка предназначена для сдвига выделенного слова или текстового фрагмента вниз относительно расположенного рядом текста (иначе говоря, включается нижний индекс).
• Верхний регистр – эта кнопка предназначена для сдвига выделенного слова или текстового фрагмента вверх относительно расположенного рядом текста (иначе говоря, включается верхний индекс).
С помощью кнопки Выравнивание объектов по центру вы можете выровнять любой объект (графическое изображение, текстовый блок, и др.) по середине страницы. При нажатии данной кнопки в программный код веб-страницы добавляются теги <center> </center>. Если перед нажатием кнопки был выделен фрагмент кода, то он будет заключен между этими тегами. В противном случае теги будут помещены в то место, где находится курсор.
Кнопка Пробел (она является третьей слева, на ней изображен характерный символ) предназначена для вставки пробела. Напомним, что при программировании на языке HTML, сколько бы раз вы ни нажимали клавишу Пробел, он будет распознавать это как один пробел. Другими словами, увеличить расстояние путем многократного нажатия клавиши Пробел у вас не получится: оно все равно будет равняться одному пробелу. Для решения этой проблемы в языке HTML предназначен специальный инструмент  : он равняется одному пробелу. В листинге 3.1 приведен фрагмент программного кода, когда между словами эта и страница, а также создана и для вставлены дополнительные пробелы.
Листинг 3.1. Вставка пробелов
<body>
<h1>Итак, приступаем</h1>
Эта страница создана для примера<br>
</body>
Как известно, программные коды часто содержат комментарии – текстовые пояснения, которые предназначены для служебного пользования. Для новичков комментарии полезны тем, что позволяют в любой момент вспомнить, что означает тот или иной фрагмент программного кода. Например, вы работаете с каким-то кодом, а находящийся рядом опытный специалист подсказывает вам: мол, этот фрагмент предназначен для того-то, а вот эти теги нужны для этого, и т. д. Вы конспектируете его замечания прямо в программном коде, оформляя их в виде комментариев: в данном случае они не будут оказывать никакого влияния на действие программного кода, хотя и будут в нем присутствовать.
Для вставки комментария в инструментальной панели данной вкладки предназначена кнопка Комментарий HTML. При ее нажатии в программный код добавляется фрагмент <!–>, и комментарий следует писать после знака !. В листинге 3.2 показан код с комментарием относительно того, как мы учились вставлять дополнительные пробелы.
Листинг 3.2. Вставка комментариев
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<head>
<title>Учимся работать в программе HtmlPad</title>
</head>
<body>
<h1>Итак, приступаем</h1>
Эта страница создана для примера<br>
<! В предыдущей строке показано, как вставлять дополнительные пробелы>
</body>
Если вы сохраните изменения и просмотрите страницу в окне Интернет-обозревателя – вы увидите, что комментарии отображаться не будут.
Вставка гиперссылок и графических изображений
Выше мы уже неоднократно отмечали, что одним из главных элементов любой веб-страницы является гиперссылка. В программе HtmlPad процесс создания гиперссылок автоматизирован: для этого нужно на вкладке HTML/Текст воспользоваться кнопкой Ссылка на документ.
Чтобы вставить гиперссылку, нужно выделить слово или текстовый фрагмент, который будет являться ссылкой, и нажать кнопку Ссылка на документ. В листинге 3.3 показан фрагмент программного кода, когда перед нажатием данной кнопки был выделено слово страница.
Листинг 3.3. Вставка гиперссылки