Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Рис. ► .10. Переход к строке с определенным номером
В данном окне в поле Строка нужно с клавиатуры ввести номер строки, к которой вы намереваетесь перейти, и нажать кнопку ОК либо клавишу Enter.
Описание режимов работы
В общем случае процесс разработки и администрирования веб-сайтов в программе HtmlPad выглядит во многом аналогично тому, как это происходит в программе CatsHtml, с которой мы познакомились в предыдущей главе. Открыв или создав документ, вы выбираете вкладку, и с помощью имеющихся на ней инструментов вносите требуемые корректировки в программный код веб-страницы. Отметим, что главными такими инструментами являются кнопки инструментальной панели. Каждая вкладка имеет свою панель инструментов, которая находится вверху вкладки. Названия кнопок инструментальных панелей отображаются в виде всплывающих подсказок при подведении к ним указателя мыши.
В данном разделе мы рассмотрим режимы работы, которые являются наиболее востребованными у начинающих веб-разработчиков и веб-администраторов.
Основные действия по созданию веб-страницы
По умолчанию при запуске программы открывается вкладка Html/Общие (см. рис. ► .1). Именно здесь обычно начинается создание стандартной HTML-страницы. Чтобы добавить в программный код необходимые теги, атрибуты и прочие элементы, достаточно нажать соответствующие кнопки инструментальной панели. Например, если мы поочередно нажмем первые четыре кнопки панели на вкладке Html/Общие, то программный код в рабочем окне будет выглядеть так, как показано на рис. ► .11.
Рис. ► .11. Пример формирования программного кода
Отметим, что в данном случае после нажатия каждой кнопки нажималась клавиша Enter – в противном случае все теги были бы выстроены поочередно в одной строке.
Теги, которые представлены на рис. ► .11, нам хорошо знакомы. Только порядок их следования несколько нелогичен (поскольку, напомним, мы просто нажали подряд первые четыре кнопки инструментальной панели). Очевидно, что теги <title> </title> необходимо поместить между тегами <head> </head>.
Теперь отредактируем наш программный код, чтобы придать ему логичный вид, присвоим странице название, и введем какой-нибудь текстовый контент. В результате программный код будет выглядеть так, как показано на рис. ► .12.
Рис. ► .12. Доработанный программный код
Как видно на рисунке, наша страница состоит из трех элементов: название страницы, заголовок первого уровня, а также основной текст. Теперь просмотрим результат (рис. 4.13), воспользовавшись командой главного меню Вид ► Просмотр в браузере (эта команда вызывается также нажатием клавиши F11).
Рис. 4.13. Пример страницы, созданной в программе HtmlPad
Отметим, что вы можете просматривать страницы не только в окне установленного на компьютере Интернет-обозревателя, но и с помощью встроенного в программу браузера. Для этого используйте команду главного меню Вид ► Редактор/Просмотр или просто нажмите клавишу F12.
На вкладке Html/Общие имеется возможность вставки в документ еще целого ряда полезных элементов. Например, с помощью соответствующих кнопок вы можете вставить таблицу, а также добавлять в нее строки и столбцы. Также вы можете создавать формы для отправки данных, и включать в них переключатели, флажки, кнопки и иные инструменты.
Для примера создадим небольшую форму, которая будет включать в себя флажок, текстовое поле, раскрывающийся список, а также кнопки отправки данных и очистки формы.
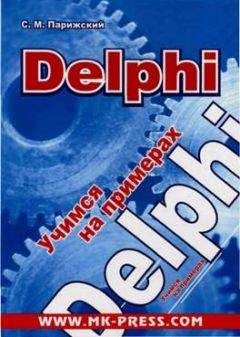
Напомним, что в первую очередь необходимо создать саму форму – в противном случае добавление флажков, кнопок и иных инструментов не будет иметь никакого смысла. Чтобы добавить форму, после слова примера нажмем Enter (на этой новой строке и начнется код формы) и нажмем в инструментальной панели данной вкладки кнопку Форма передачи параметров. В результате программный код страницы будет выглядеть так, как показано на рис. 4.14.
Рис. 4.14. Добавление формы на веб-страницу
Обратите внимание – на данном рисунке включена нумерация строк. Мы это сделали для того, чтобы в дальнейшем было проще ориентироваться в программном коде.
Далее действуем следующим образом. Установим курсор в строку № 09 (она в данный момент является пустой), и нажмем в инструментальной панели вкладки кнопку Текстовое поле (напомним, что названия кнопок инструментальной панели отображаются в виде всплывающих подсказок при подведении к ним указателя мыши). В результате в программный код страницы будет добавлен фрагмент, необходимый для вставки в форму текстового поля (рис. 4.15).
Рис. 4.15. Ввод кода для добавления в форму текстового поля
Теперь в конце строки 09 нажимаем Enter, и в новой строке добавляем код флажка, нажав в инструментальной панели кнопку Флажок (на ней изображен характерный символ). Затем в конце строки 10 нажимаем Enter, и в новой строке добавляем код раскрывающегося списка, нажав в инструментальной панели кнопку Выпадающий список. После этого в конце строки 13 нажимаем Enter, и в новой строке добавляем код кнопки отправки данных, нажав в инструментальной панели кнопку Кнопка передачи параметров. Затем в конце строки 14 нажимаем Enter и в новой строке добавляем программный код кнопки очистки всех параметров формы, нажав в инструментальной панели кнопку Кнопка очистки формы. После выполнения всех перечисленных действий программный код нашей страницы должен выглядеть так, как показано на рис. 4.16.
Рис. 4.16. Добавление в форму нескольких элементов
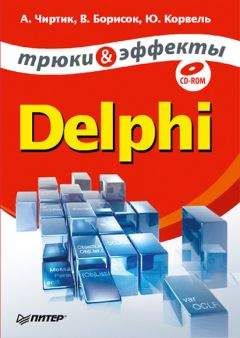
Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранить либо нажатием комбинации клавиш Ctrl+S, и просмотрим полученный результат в окне Интернет-обозревателя (рис. 4.17), выполнив для этого команду главного меню Вид ► Просмотр в браузере.
Рис. 4.17. Вид страницы с добавленными элементами
На рисунке видно, что в страницу добавлены следующие элементы: текстовое поле, флажок, раскрывающийся список, а также кнопки отправки данных (она называется Добавить) и очистки всех параметров формы.
Путем внесения соответствующих изменений в программный код можно присвоить названия элементам формы, назначить им значения по умолчанию, переименовать, и др.
Работа с текстовым контентом
Теперь перейдем на вкладку HTML/Текст (рис. 4.18). Как нетрудно догадаться по ее названию, находящиеся на ней инструменты предназначены для форматирования и выполнения прочих операций с текстовым контентом веб-страницы.
Рис. 4.18. Вкладка HTML/Текст
Даже не читая названия кнопок инструментальной панели (напомним, что они появляются во всплывающих подсказках) нетрудно догадаться, для чего предназначены многие из них. Например, первая слева кнопка используется для вставки горизонтальной линии, кнопка рядом с ней – для вставки разрыва и перехода на новую строку (то есть для формирования абзацев), следующая кнопка предназначена для вставки пробела, и т. д. Также вы можете применять полужирное, курсивное и подчеркнутое начертания, выравнивать текст, вставлять гиперссылки, и т. д. Отметим, что применение способов начертания, а также некоторых других приемов оформления и форматирования осуществляется к предварительно выделенному фрагменту. Например, если вы хотите в программном коде, который представлен на рис. 4.16, включить полужирное начертание слова страница, то вначале нужно выделить его, а затем в инструментальной панели нажать кнопку Жирность (на ней изображен символ В). В результате строка 07 в программном коде будет выглядеть так: Эта <b>страница</b> создана для примера.
Для выделения параграфов в инструментальной панели данной вкладки предназначена кнопка Новый параграф. При ее нажатии в программный код веб-страницы добавляются теги
. Если перед нажатием данной кнопки был выделен какой-либо текстовый фрагмент, то он будет помещен между этими тегами. Если же текст предварительно не выделялся, то теги появятся в том месте, где находится курсор.