Дмитрий Кирсанов - Веб-дизайн
Очевидно, что серьезно относящийся к цветовому решению своих работ дизайнер должен позаботиться о цветовой безопасности на самых ранних стадиях проекта. Встроенная или загружаемая «интернет–палитра» есть сейчас во многих векторных и растровых графических программах. Ничто не мешает вам выбирать ее цветовые значения и вручную, пользуясь таким несложным правилом: 216 цветов этой палитры получаются комбинированием красной, зеленой и синей составляющих, каждая из которых может принимать только шестнадцатеричные значения 00, 33, 66, 99, СС и FF (или десятичные 0, 51, 102, 153, 204 и 255). Таким образом, три составляющих, каждая из которых может принимать шесть разных значений, дают б 3 = 216 возможных цветов.
Диффузия в броузере и безопасная палитра, еще недавно бывшие источником головной боли для веб–дизайнеров, постепенно теряют актуальность по мере того, как устаревают и вымываются из общей массы персональных компьютеров 256-цветные дисплеи. Эту тенденцию нельзя не приветствовать хотя бы потому, что она открывает перед автором настоящий океан цвета, позволяет выбирать неочевидные, неприевшиеся оттенки. С другой стороны, если какие–то цвета в вашей композиции не несут большой смысловой или эстетической нагрузки, надежнее округлить их до ближайших значений безопасной палитры.
Те же, кто желает обеспечить одинаковое воспроизведение цветов как на восьмибитных, так и на 24-битных устройствах вывода и при этом не удовлетворен бедностью безопасной палитры, могут воспользоваться появившимися недавно утилтами–смесителями (color blenders). Смесители эти производят «гибридные цвета» — заливки, состоящие из расположенных в шахматном порядке пикселов двух цветов безопасной палитры. Если не считать некоторой текстурной шероховатости, такой «гибридный» цвет воспринимается как новый, выходящий за безопасные рамки плоский цвет; с другой стороны, будучи составлен из безопасных пикселов, он не изменяется при отображении на 256-цветных устройствах вывода.
ЦВЕТОВЫЕ ГРАНИЦЫ
Производимое графикой впечатление сильно зависит от того, как в растровом изображении оформлены границы областей, закрашенных разными цветами, — или, иными словами, как сложные криволинейные контуры изображаемых объектов соотносятся с прямоугольной решеткой пикселов. Особенное значение этот аспект имеет для экранной графики и ее подмножества — графических элементов веб–дизайна: ведь физические размеры пиксела на экране во много раз больше, чем на бумаге.
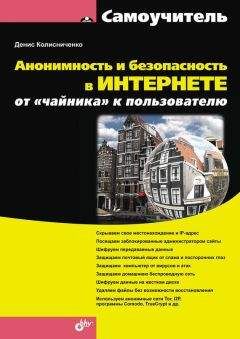
Рис. 55 Кик воспроизвести цветовую границу сложной формы в пиксельной решетке растрового изображения (а)? Без сглаживания каждый граничный пиксел закрашивается одним или другим цветом в зависимости от того, по какую сторону границы лежит большая чисть его площади (б). Анти–алиасинг вводит для граничных пикселов промежуточные тона, в которых пропорция смешения определяется соотношением площадей цветов, приходящихся на соответствующий пиксел (в)
Очевидно, что случай, когда граница цветов идет строго горизонтально или вертикально и при этом совпадает с границей рядов или столбцов пикселов, может быть лишь исключением. В большинстве картинок не обойтись без пикселов, рассеченных «идеальной», векторной цветовой границей на части. Если, к примеру, граница разделяет черную и белую области, то простейший подход будет заключаться в том, чтобы закрашивать такие граничные пикселы черным или белым в зависимости от того, какого цвета на них приходится больше. Этот алгоритм применяется тогда, когда невозможно закрасить пиксел каким–либо промежуточным (в данном случае серым) цветом, а сами пикселы малы по размеру — что имеет место, например, при печати на лазерном принтере.
На экране же все обстоит ровно наоборот: пикселы настолько крупны, что заметны невооруженным глазом, но при этом гораздо лучше приспособлены к воспроизведению полутонов. В этой ситуации разумнее закрашивать каждый граничный пиксел промежуточным цветом так, чтобы соотношение смешиваемых цветов соответствовало пропорции, в которой данный пиксел делится границей этих цветов. Например, чем больше приходится черного на пиксел на границе черной и белой областей, тем темнее должен быть его цвет (рис. 55).
Этот метод, называемый сглаживанием контуров, или анти–алиасингом (anti–aliasing), позволяет получить визуально гораздо более гладкие (но при этом не кажущиеся размытыми) цветовые границы, успешно прячущие от восприятия пиксельную структуру экрана. Можно сказать, что анти–алиасинг компенсирует низкую разрешающую способность экрана за счет его более богатой цветопередачи. Так, текст с анти–алиасингом может не только оставаться читабельным вплоть до очень мелких размеров (когда каждая буква занимает по десятку пикселов в высоту), но и сохранять в таких размерах характерные графические особенности шрифта (рис. 58).
В то же время в самых мелких кеглях (меньше 5–6 пикселов на высоту буквы) от анти–алиасинга лучше все же отказаться, взяв вместо этого особый шрифт, оптимизированный для подобных экстремальных условий (к таким шрифтам относятся, например, большинство системных шрифтов Windows). Лучшие результаты дают шрифты без засечек; конечно, вряд ли при этом стоит рассчитывать на узнаваемость шрифта, но надпись по крайней мере можно будет прочесть.
В веб–графике анти–алиасинг — не роскошь, а средство выживания, абсолютно обязательное для хоть сколько–нибудь профессиональных работ уже потому, что размер графики и текста на веб–страницах, как я уже упоминал (стр. 194), в пиксельном измерении обычно весьма мал. Отказываться от смягчения контуров следует только для строго горизонтальных или вертикальных цветовых границ, когда лучше соврать на полпиксела в положении этой границы, чем вводить однопиксельную кромку промежуточного цвета.
Кроме того, анти–алиасинг может навредить в изображениях, части которых (например, линии регулярной решетки) сопоставимы по размеру с единичными пикселами: такие объекты лучше рисовать уже непосредственно «в растре» инструментами без анти–алиасинга (в Adobe Photoshop, например, для этого подходит инструмент Pencil), а не экспортировать их из векторного оригинала. Это относится, в частности, к пиксельным текстурам (стр. 119) и тонким горизонтальным и вертикальным линиям (стр. 93).
Рис. 56 Анти–алиасинг в действии: сглаживание контуров позволяет не только сохранить разборчивость текста в мелком кегле, но и передать с помощью буквально нескольких пикселов наклон и характерные графические особенности шрифта
Экранный анти–алиасинг. Единственная загвоздка с широким применением анти–алиасинга была до последнего времени в том, что аппаратные средства массовых компьютеров позволяли отображать на экране лишь ограниченную палитру цветов, что делает практически невозможным сглаживание контуров «на лету». В последнее время, однако, когда режим high color (стр. 61) становится общепринятым минимумом, анти–алиасинг встраивается во все большее количество программ. В частности, его можно задействовать для всех текстов, выводимых на экран в операционной системе Windows 95/98.
Подавляющее большинство графических программ давно уже умеют пользоваться анти–алиасингом при создании и трансформации изображений (растровые программы) или при экспорте векторного изображения в растровый формат (векторные программы). В то же время поддержка экранного анти–алиасинга, значительно повышающего комфортность работы с графикой, реализована пока лишь в некоторых векторных редакторах (например, CorelXARA).
Из–под пятницы суббота. Сглаженные контуры объектов могут вступать в конфликт с прозрачными областями изображения в формате GIF, которые никакому сглаживанию не поддаются: пиксел в GIF может быть либо прозрачным, либо нет, полутона здесь невозможны в принципе. Конечно, вытравливая фон вокруг объекта, правильнее всего было бы сплавить его контур не с фоновым цветом, а с прозрачностью, так чтобы в граничных пикселах смешивались не два цвета, а цвет объекта с неким промежуточным уровнем прозрачности, — такой объект сохранял бы анти–алиасинг своего контура над любым, в том числе и многоцветным, фоном. К сожалению, пока что подобное возможно только в формате PNG, до сих пор не поддерживаемом напрямую графическими броузерами.
В GIF же, к сожалению, любое изображение, пользующееся прозрачностью и анти–алиасингом одновременно, вынуждено нести в себе информацию о цвете фона в каждой точке контура в виде тонкого ореола, который становится заметен, когда цвет фона под изображением почему–либо отличается от задуманного. Например, если в изображении на рис. 55, в объявить прозрачными все белые пикселы, результат будет смотреться хорошо только на странице с белым фоном. Если же фон будет иметь какой–то другой цвет, то вокруг черного объекта будет видна неряшливая белая каемка.