Алексей Гладкий - Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Чтобы запустить поиск данных в соответствии с установленными параметрами, нажмите в данном окне кнопку Найти. Для выполнения поиска с одновременной заменой данных нажмите кнопку Заменить. Если установить флажок Не скрывать окно, то во время поиска и замены окно настройки параметров будет отображаться на экране. При снятом данном флажке окно будет скрыто сразу после нажатия кнопки Найти или Заменить.
Глава 6.
Программа Extra Hide Studio – универсальный редактор для веб-разработчиков
Как вы уже могли убедиться после прочтения предыдущих глав, процесс создания, администрирования и поддержки веб-сайта, если заниматься этим с помощью специально предназначенных программных средств, не представляет собой никакой сложности. Ведь даже те вещи, которые малоопытный человек никогда не смог бы создать путем ручного написания исходного кода веб-страницы, легко и эффектно реализуются в программных продуктах, адресованных веб-разработчикам. Это позволяет получать желаемый эффект буквально несколькими нажатиями клавиш или щелчками мыши.
В этой главе мы познакомимся еще с одним продуктом, предназначенным для создания и администрирования сайтов. Эта программа называется Extra Hide Studio, и отлично подходит как для начинающих веб-разработчиков, так и для профессионалов. Реализованные в ней возможности позволяют быстро и эффективно сконструировать веб-ресурс практически любой сложности.
Однако широкие функциональные возможности, дружественный русскоязычный интерфейс, простой и удобный инструментарий и, как следствие, простота и доступность в эксплуатации – это не все достоинства данного продукта. Еще одним немаловажным преимуществом является то, что он распространяется бесплатно, при этом практически не уступая многим платным аналогам по всем ключевым показателям.
Скачать программу Extra Hide Studio можно на сайте разработчика по адресу http://ruxesoft.net/downloads/extrahide.php. К скачиванию предлагается rar-архив объемом около 1,5 Мб. Отметим, что последняя версия программы 6.0 (от 2010 года) адаптирована для эксплуатации в операционных системах Windows Vista и Windows 7 (разумеется, она работает и в более ранних версиях).
Процесс установки программы выглядит самым обычным образом: нужно лишь запустить инсталляционный файл и далее следовать указаниям Мастера установки. По завершении инсталляции в меню Пуск будет создана соответствующая программная папка, а на рабочем столе появится ярлык запуска программы.
Что может и умеет программа Extra Hide Studio
Функциональные возможности, реализованные в программе Extra Hide Studio, предусматривают решение перечисленных ниже задач.
• Создание, администрирование и поддержка веб-ресурсов любой направленности, сложности и объема.
• Ввод, редактирование и форматирование текстового контента.
• Вставка гиперссылок, графических объектов, таблиц, скриптов, форм и прочих элементов.
• Ведение веб-разработки с применением передовых технологий РНР, JavaScript, использованием стилей CSS.
• Использование разных кодировок, перекодировка веб-страниц из одной кодировки в другую.
• Быстрый ввод наиболее востребованных у веб-разработчиков тегов.
• Просмотр текущей веб-страницы в окне Интернет-обозревателя.
• Гибкая настройка программы в соответствии с потребностями конкретного пользователя и спецификой решаемых им задач.
• Создание новых веб-страниц как «с нуля», так и на основании имеющихся шаблонов и заготовок.
• Быстрый поиск и замена данных.
• Выполнение ряда популярных операций с помощью встроенных соответствующих Мастеров.
Помимо перечисленных, вы можете с помощью программы решать и целый ряд других задач – в зависимости от своих потребностей.
Первое знакомство с программой
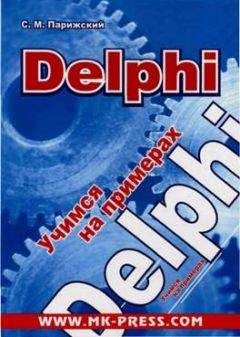
Для запуска программы Extra Hide Studio можно использовать соответствующую команду программной папки Пуск ► Extra Hide Studio 2010 либо ярлык на рабочем столе. В любом случае на экране отобразится ее пользовательский интерфейс, который представлен на рис. 6.1.
Рис. 6.1. Пользовательский интерфейс программы Extra Hide Studio
В верхней части пользовательского интерфейса находится главное меню программы. Его команды предназначены для выполнения определенных действий с текущим документом, для выбора режима работы, а также для активизации соответствующих функций программы.
Под главным меню расположена инструментальная панель, кнопки которой дублируют некоторые команды главного меню. Названия кнопок инструментальной панели отображаются в виде всплывающих подсказок при подведении к ним указателя мыши.
Под панелью инструментов находится панель со вкладками. Каждая вкладка предназначена для выполнения соответствующих действий с текущим документом. Например, на вкладке Шрифт ведется работа по форматированию текстовой части контента, вкладка Таблица предназначена для формирования и вставки таблиц, и т. д. Как мы уже знаем, такой подход практикуется во многих HTML-редакторах, с некоторыми из которых мы познакомились в предыдущих главах книги.
Центральную часть интерфейса занимает рабочая область, в которой, собственно, и ведется работа по созданию и редактированию веб-страниц. Отметим, что в программе одновременно может быть открыто сразу несколько рабочих областей, что позволяет параллельно вести работу с несколькими разными документами.
Важно
Если в данный момент открыто несколько документов в разных рабочих окнах, то для выбора этих документов используйте соответствующие вкладки, которые находятся вверху рабочей области. На рис. 6.1 эта вкладка называется «без имени» (поскольку документ создан только что, и пока еще не сохранен).
Слева от рабочей области находится панель навигатора, с помощью которой можно быстро просматривать содержимое дисков и папок компьютера. А справа от рабочей области расположена панель быстрого ввода: она позволяет вставлять в документ требуемые теги и иные элементы программного кода одним щелчком мыши. Отметим, что содержимое панели быстрого ввода зависит от того, какое значение выбрано в раскрывающемся списке, расположенном вверху данной панели. На рис. 6.1 в этом списке выбрано значение HTML, поэтому в панели представлен перечень HTML-тегов. Также в этом списке можно выбрать значение CSS, JavaScript или РНР (тогда в панели быстрого запуска можно будет выбирать соответствующие теги и иные элементы кода).
ПРИМЕЧАНИЕ
Управление отображением панели навигатора и панели быстрого ввода осуществляется с помощью соответствующих команд меню Вид.
Нажатием правой кнопки мыши вызывается контекстное меню, команды которого дублируют некоторые пункты главного меню и кнопки инструментальной панели. Содержимое контекстного меню может зависеть от текущего режима работы, а также от того, в каком месте интерфейса оно вызвано.
Подготовка программы к работе
В принципе, вы можете приступать к созданию и администрированию веб-страниц сразу после запуска программы. Однако в некоторых случаях бывает полезно просмотреть параметры ее настройки и, при необходимости – внести в них определенные корректировки, чтобы максимально адаптировать программу к своим потребностям.
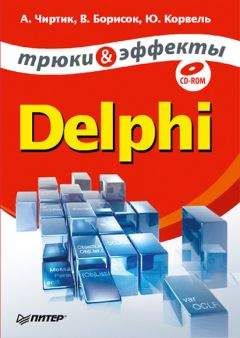
Для перехода в режим настройки параметров программы предназначена команда главного меню Опции ► Основные настройки (также для этого можно воспользоваться соответствующей кнопкой инструментальной панели). При активизации данной команды на экране отображается окно, которое представлено на рис. 6.2.
Рис. 6.2. Настройка программы
Как видно на рисунке, данное окно состоит из нескольких вкладок. Здесь мы рассмотрим только те параметры настройки, которые для начинающих веб-разработчиков являются наиболее актуальными.
На вкладке Базовые собраны параметры настройки, определяющие общие правила и режима работы программы. В поле Шрифт осуществляется выбор шрифта, который будет впоследствии использоваться для отображения исходного кода веб-страниц. По умолчанию предлагается использовать шрифт Courier New 10, но вы можете изменить это значение. Для этого нужно нажать расположенную справа кнопку Выбрать и в открывшемся окне указать требуемый шрифт.
Если на вкладке Базовые установлен флажок Автоопределение подсветки синтаксиса, то при открытии документа подсветка синтаксиса будет выбрана автоматически. А для того чтобы упростить возврат из полноэкранного режима (который включается с помощью команды главного меню Вид ► Полноэкранный режим или нажатием комбинации клавиш Ctrl+U), рекомендуется установить флажок Показывать окно возврата из полн. экран. режима. Тогда при работе в полноэкранном режиме на экране будет отображаться небольшое окно, предназначенное для возврата в прежний режим работы. При отсутствии этого окна (то есть при снятом флажке Показывать окно возврата из полн. экран. режима) пользователи иногда не знают, каким образом вернуться в обычный режим работы.