Дмитрий Кирсанов - Веб-дизайн
Взгляните на рис. 7. Известно, что пропорции человеческого тела меняются с возрастом (т. е. при увеличении общего размера тела): голова ребенка в отношении к его росту гораздо больше, чем голова взрослого. Этого же принципа следует придерживаться и в пропорционировании любых композиций: при прочих равных условиях, чем меньше размер элементов, тем менее выраженной должна быть разность их размеров. Иными словами, в малых размерах меньший член пропорции становится подчас слишком малозаметным, поэтому его следует несколько увеличить; наоборот, в больших размерах можно пользоваться более контрастными, выразительными пропорциями.
Размещение. Чтобы покончить с пространственными отношениями, нам осталось рассмотреть типы и законы размещения элементов друг относительно друга в композиции. Поскольку о влиянии формы, цвета и других факторов на пространственные отношения уже говорилось выше, здесь мы постараемся абстрагироваться от этих свойств элементов, рассмотрев идеальный случай размещения прямоугольников на двумерном поле.
В работе над композицией веб–страницы достичь этого уровня абстракции очень легко: достаточно отключить автоматическую загрузку изображений в нашем броузере, и все графические элементы будут представлены соответствующего размера прямоугольниками (которые, правда, не всегда совпадают с «логическими» прямоугольниками, на которые распадается композиция). Оценив плотность, координированность и рисунок расположения этих прямоугольников, опытный дизайнер очень часто может вынести заключение о качестве дизайна страницы, не загрузив с нее ни одного графического файла.
Ключевое понятие в этом разделе — расстояние между элементами, к которому применимо все то, что мы говорили о размерах самих элементов: воспринимаемое расстояние точно так же может зависеть от формы элементов, их цвета и цвета фона между ними, фактуры поверхности и т. п. Кроме того, важно также умело пользоваться выравниванием элементов, к которому в особенности применимы замечания на стр.79.
Особый, важный для практики случай размещений представляют собой различные типы расположения элементов текста, т. е. режимы выравнивания и выключки строк, выбор межстрочного расстояния и т. п. Об этом мы будем подробнее говорить на стр.141.
Одноуровневые элементы. Начнем со случая, когда мы имеем ряд близких по размеру элементов, занимающих одинаковое положение в информационной иерархии страницы. Типичным примером такого ряда является ряд кнопок на навигационной панели веб–страницы (стр. 2С 15). Самый очевидный и часто употребляемый способ размещения таких элементов — линейный, когда все элементы выравниваются по некоторой общей прямой, чаще всего горизонтальной или вертикальной. Для такого выравнивания необходимо выбрать какую–либо общую для всех элементов точку (лучше отрезок) их контура, которая и будет совмещаться с прямой выравнивания; так, при выравнивании по вертикали чаще всего эта точка лежит на левой или правой стороне обнимающего прямоугольника каждого элемента.
Выраженность, заметность линии выравнивания зависит от расстояния между объектами. Если вертикально выстроенные объекты прижаты вплотную друг к другу и их при этом не слишком много, вертикаль будет ощущаться слабо; перед нами будет лишь прямоугольный (для элементов одинаковой ширины) или бесформенный (для элементов разной ширины) сгусток материала. Но достаточно слегка раздвинуть элементы, чтобы объединяющая их вертикаль выступила на первый план восприятия. Если же, однако, переусердствовать и растянуть «гармошку» слишком сильно, элементы начнут терять связь между собой и логика их расположения снова исчезнет. (Все эти рассуждения верны для случая, когда абстрактная линия выравнивания элементов не подчеркнута никакими визуальными средствами, например параллельной ей видимой вертикалью или границей обнимающего элемента.)
Вообще, выравнивание — одно из ключевых понятий композиции на плоскости, применимое далеко не только к одноуровневым элементам. Его можно сравнить с перекличками цветов или текстур, подобием форм; выравнивание способно установить прочные отношения между элементами, расположенными достаточно далеко друг от друга, придав тем самым устойчивость всей композиции (см. также стр.173). Пожалуй, можно сказать, что выравнивание (как и кратные пропорции, стр.83) — естественная тенденция расположения элементов, которую имеет смысл преодолевать только с целью оживить композицию, внести в нее некоторый элемент разбросанности и непреднамеренности. Часто, кстати, такое нарушение «всеобщей выравненности» производится не столько перемещениями элементов, сколько приданием им аморфной, не стремящейся к выравниванию формы (стр. 100).
Если однородные элементы достаточно велики по размеру или сложны по конфигурации (например, абзацы текста), может оказаться необходимым снабдить их однотипными, достаточно заметными и даже выступающими по форме точками привязки, по которым эти элементы будут выравниваться и которые сделают более заметной и выразительной их линейную последовательность. В случае абзацев роль таких точек часто выполняют маркеры списка (то, что по–английски называется bullets — адекватного русского! термина, видимо, еще не найдено), а в случае кнопок на навигационной панели — одинаковые по размеру и стилю пиктограммы, символизирующие функцию каждой кнопки, или же просто отрезки линий, кружки, треугольники и тому подобные маркеры, объединяющие кнопки в единое целое и одновременно как бы говорящие: «это кнопка, а не просто надпись».
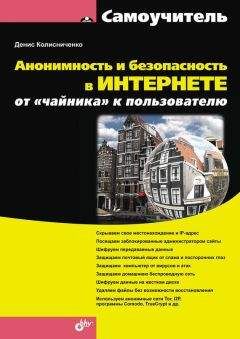
Рис. 8 В (а) расстояния между элементами по горизонтали и вертикали хотя и не равны, но явно опираются на пропорции самих элементов — такое размещение смотрится привычно и даже несколько скучновато. Более динамичного размещения можно достичь. сблизив элементы по одной оси и раздвинув по другой — особенно если, как в (б), больший интервал перпендикулярен большему размеру самих элементов
Если элементов столько, что все они не умещаются в один горизонтальный или вертикальный ряд, неизбежен выход в новое измерение — построение двумерной «таблицы» элементов. Здесь можно порекомендовать выделить одно из направлений (горизонтальное или вертикальное), сблизив элементы по этому направлению заметно сильнее, чем по перпендикулярному. Это позволяет достичь группирования на двух уровнях и, как результат, более оживленных и разнообразных пространственных отношений в композиции (особенно если такое группирование оправдано содержимым элементов). При этом следует учитывать и пропорции самих элементов, как показано на рис. 8. Преимущества одного из направлений перед другим можно достичь и другими способами — например, только вертикальной или только горизонтальной разлиновкой, чередованием фонового цвета в строках или столбцах таблицы (стр. 228).
Из других типов размещения одноуровневых элементов следует особо выделить намеренно случайное, хаотическое расположение — весьма сильнодействующий композиционный прием, почти всегда выступающий на первый план (а потому применимый только к элементам, которые сами по себе достаточно активны в композиции) и обязательно требующий поддержки со стороны других элементов. Хотя прием этот популярен в современном дизайне, пользоваться им нужно с большой осторожностью; у профессиональных дизайнеров «псевдослучайное» расположение, как правило, прочно зафиксировано множеством малозаметных нюансных координации (стр. 173). Любители же, чувствуя носящуюся в воздухе моду на разбросанность, обычно вытесняют этот прием на задворки композиции, применяя хаотическое расположение для элементов заднего плана — так возникают бессчетные фоны со «звездным небом» или «мятой бумагой», беспорядочность которых только раздражает (еще и потому, что она нередко сочетается с назойливой повторяемостью изразца фонового изображения, стр.259).
Другие варианты двумерного размещения — более сложные, чем простое линейное, но при этом остающиеся закономерными, нехаотическими — включают в себя шахматный порядок, размещение по окружности и т. д. Эти геометрические мотивы не слишком часто используются в современном дизайне; в большинстве случаев они (как и табличное размещение с равными расстояниями между столбцами и строками) смотрятся старомодно, привносят слишком много нарочитой упорядоченности, симметрии, порождают новые линии и направления выравнивания — не горизонтальные и не вертикальные и потому требующие поддержки со стороны остальных элементов. Одним словом, такие варианты размещения весьма требовательны — вам придется потратить немало усилий, чтобы гармонично вписать их в композицию, и далеко не всегда эти усилия вознаграждаются по заслугам.