Итан Маркотт - Отзывчивый веб-дизайн
Рис. 5.15. Никаких медиазапросов? Никакого JavaScript? На этот раз никаких проблем
Такой подход к созданию отзывчивых шаблонов гарантирует большую доступность к контенту, при этом никак не зависит от возможностей устройства или браузера, отображающего наш дизайн. Испробовав подобный подход на ряде проектов, я понял, что это лучший и самый надежный способ сделать отзывчивый дизайн.
Концепция прогрессивного улучшения
Примером такого подхода может стать недавняя модернизация сайта студии мобильного дизайна Yiibu (http://yiibu.com). Основатели Yiibu Брайан и Стефани Риджер назвали эту модернизацию слиянием подхода «сначала мобильные» и отзывчивого дизайна и добавили кое-что от себя (http://bkaprt.com/rwd/52/):
Основное содержание и стандартное представление сделано и оптимизировано для отображения в первую очередь на самых простых устройствах. Мы назвали это «базовой» поддержкой. Устройства с маленькими экранами, поддерживающие медиазапросы, получают более расширенную верстку и иногда более сложное содержание. Это «мобильная» поддержка. И, наконец, «десктопный» макет и контент отображаются на устройствах с широкими экранами.
Термины, конечно, немного отличаются, но прекрасно пересекаются с оригинальной концепцией прогрессивного улучшения Ника Финка и Стивена Чампиона (http://bkaprt.com/rwd/53/):
В отличие от идеи постепенного уменьшения возможностей, концепция прогрессивного улучшения использует веб-технологии как слои, которые накладываются на основной контент и функциональность сайта, предоставляя любой программе или человеку простой доступ к контенту, а для более «продвинутых» браузеров демонстрирует еще и дополнительные эффекты и стили.
С 2003 года, когда Ник и Стивен придумали этот термин, прогрессивное улучшение было отличительным признаком ответственного подхода к основанному на стандартах веб-дизайну. Начиная с написания семантической, правильно структурированной разметки, приправленной CSS и сценарием DOM посредством JavaScript, где это необходимо, мы можем создать убедительный дизайн для различных браузеров, при этом гарантируя универсальный доступ к контенту, скрытому под дизайном.
Стивен Хэй также высказался в пользу прогрессивного улучшения в своем прекрасном эссе There is no Mobile Web («Нет никакой мобильной Сети») (http://bkaprt.com/rwd/54/):
Большинство сайтов в Сети создано без учета сценария мобильного использования. Однако миллионы людей заходят на эти сайты именно с таких устройств. Они получают доступ к «нормальному» (чтобы это ни означало) веб-сайту через «мобильное» устройство.
…
Честно говоря, я могу вспомнить несколько сценариев использования сайтов или приложений, которые были или должны были быть полностью мобильными. Судя по всему, благодаря мобильной Сети мы мысленно возвращаемся к тем разговорам о вовлечении, прогрессивном улучшении и доступности, которые мы вели несколько лет назад.
У вас случались такие моменты, когда кто-то вдруг взял и четко объяснил, почему вы верите в то, во что верите? В своем эссе Стивен в точности указал все причины, по которым мне так нравится отзывчивый веб-дизайн. Вместо того чтобы вкладывать наш контент в различные сайты, предназначенные для различных устройств, мы можем использовать прогрессивное улучшение, чтобы гарантировать качественный доступ для всех, с расширенным представлением для более «продвинутых».
Работа с JavaScript
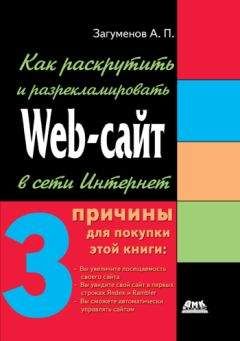
Рис. 5.16. Слайд-шоу или, точнее, его подобие
Прежде всего, давайте обратим внимание на слайд-шоу в верхней части сайта Robot or Not (рис. 5.16). В настоящее время разметка выглядит следующим образом:
<div class="slides">
<div class="figure">
<b><img src="img/slide-robot.jpg" alt="" /></b>
<div class="figcaption">…</div>
</div><!– /end.figure – >
<ul class="slide-nav">
<li><a class="prev" href="#">Previous</a></li>
<li><a class="next" href="#">Next</a></li>
</ul>
</div><!– /end.slides – >
Совсем не впечатляет, да? К тому же еще и не очень функционально: мы написали интерфейс для слайд-шоу, но он еще не работает. Мы включили в шаблон один слайд, а также навигацию «вперед/назад». Но нажатие на эти ссылки ни к чему не приводит.
То есть нужно включить немного JavaScript и придать нашему дизайну некоторую интерактивность. Но для начала нам нужны слайды! Так что давайте найдем еще пару изображений и допишем HTML:
<div class="slides">
<div class="figure">
<b><img src="img/slide-robot.jpg" alt="" /></b>
<div class="figcaption">…</div>
</div><!– /end.figure – >
<div class="figure">
<b><img src="img/slide-tin.jpg" alt="" /></b>
<div class="figcaption">…</div>
</div><!– /end.figure – >
<ul class="slide-nav">
<li><a class="prev" href="#">Previous</a></li>
<li><a class="next" href="#">Next</a></li>
</ul>
</div><!– /end.slides – >
Используя тот же самый модуль .figure, вставим еще четыре слайда.
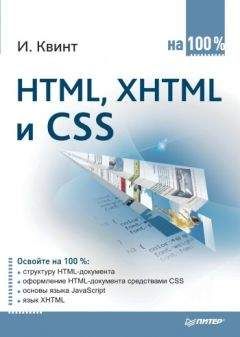
Выглядит это, конечно, немного странно, поскольку все наши слайды накладываются друг на друга (рис. 5.17). Чтобы привести слайд-шоу в нормальное состояние, воспользуемся бесплатным jQuery-плагином, разработанным Мэтом Маркизом (http://bkaprt.com/rwd/55/). Это один из самых функциональных скриптов слайд-шоу, которыми я когда-либо пользовался. К тому же он прекрасно обходится со слайдами, содержащими различное количество текста или изображений, без обращения к замысловатой CSS-мишуре. (Да, я сказал «мишуре», и я вполне серьезен.)
Рис. 5.17. Мы добавляем новые слайды и начинаем ненавидеть статичные картинки
Нашему скрипту "карусели" не хватает еще трех элементов script:
<script src="jquery.js"></script>
<script src="carousel.js"></script>
<script src="core.js"></script>
Поскольку скрипт Мэтта требует запуска jQuery, я загрузил библиотеку с http://jquery.com и поместил ее в верхнюю часть страницы (jquery.js), за которой следует скрипт Мэта (carousel.js) и файл core.js, где мы и напишем код для слайд-шоу.
Кстати, он совсем простой. Впишем в core.js следующие строчки:
$(document). ready(function() {
$(".welcome.slides")
.wrapInner(‘<div class="slidewrap"><div id="welcome-slides" class="slider"></div></div>’)
.find(".slidewrap")
.carousel({
slide: ‘.figure’
});
});
Ничего страшного, если вам не нравится JavaScript или вы прежде не использовали jQuery. Этот скрипт выполняет следующие действия.
1. Он располагает элемент div.slides внутри модуля .welcome при помощи CSS-ориентированного синтаксиса jQuery ($(".welcome.slides")).
2. Затем обрамляет контент необходимой разметкой (.wrapInner(…))
3. Запускает функцию .carousel(), создавая слайд-шоу. А поскольку мы присвоили отдельным слайдам класс .figure, мы дали указания скрипту их использовать.
Эти восемь строчек JavaScript дают нам в результате прекрасно работающее слайд-шоу (рис. 5.18). Ура!
Рис. 5.18. Нам удалось оживить слайд-шоу!
Загружаем контент не спеша, но с умом
По крайней мере, нам есть с чего начинать. Если мы в браузере отключим JavaScript, мы вернемся к тому, с чего начинали: слайды накладываются друг на друга, а меню навигации тут просто для красоты. То есть любой посетитель сайта, у которого нет доступа к JavaScript, получит невнятное и неправильное представление. Что ж, давайте решим эту проблему.
Для начала уберем навигацию «вперед/назад» из разметки и вставим ее через JavaScript:
$(document). ready(function() {
var sNav = [
‘<li><a class="prev" href="#welcome-slides">Previous</a></li>’,
‘<li><a class="next" href="#welcome-slides"> Next</a></li>’,
‘</ul>’
].join("");
$(".welcome.slides")
.wrapInner(‘<div class="slidewrap"><div id="welcome-slides" class="slider"></div></div>’)
.find(".slidewrap")
.append(sNav)
.carousel({
slide: ‘.figure’
});
});
Теперь код выглядит более сложным, но мы на самом деле ввели только одну новую часть функциональности. Прежде всего мы заявили переменную sNav, которая содержит HTML для навигации слайдов, и вставили ее перед функцией carousel(). Благодаря тому, что мы использовали jQuery для вставки навигации в страницу, пользователи без JavaScript не смогут ее увидеть. Прогрессивное улучшение в действии.
Но это не решает проблему накладывания слайдов один на другой. И здесь мы немного схитрим: мы уберем со страницы все слайды, кроме одного, и переместим их в отдельный HTML-файл. Теперь основа нашей страницы выглядит значительно легче:
<div class="slides">
<div class="figure">
<b><img src="img/slide-robot.jpg" alt="" /></b>